你如何在 Plotly 中旋转绘图的轴?
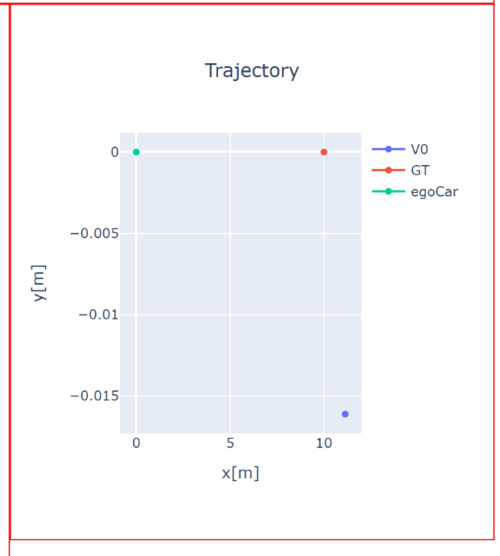
我在 Plotly 中完成了以下情节

如您所见,X、Y 轴采用传统方式。如何旋转轴,使 X 垂直绘制,Y 水平绘制(向左)?
(我也想修改每个轴的范围和分离)
我想它必须对布局元素做一些事情。
我的代码如果到目前为止
layout= go.Layout(title=go.layout.Title(text=title,x=0.5),
xaxis={'title':'x[m]'},
yaxis={'title':'y[m]'})
point_plot=[
go.Scatter(x=[series[listoflabels[0]]],y=[series[listoflabels[1]]],name="V0"),
go.Scatter(x=[series[listoflabels[2]]],y=[series[listoflabels[3]]],name="GT"),
go.Scatter(x=[0],y=[0],name="egoCar")
]
return go.Figure(data=point_plot, layout=layout)
编辑:
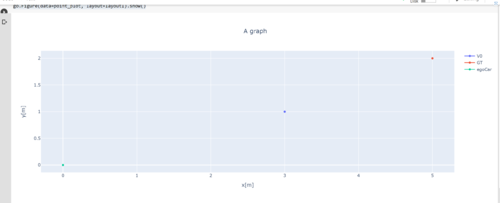
为了使其可重现,我将代码修改为
layout1= go.Layout(title=go.layout.Title(text="A graph",x=0.5),
xaxis={'title':'x[m]'},
yaxis={'title':'y[m]'})
point_plot=[
go.Scatter(x=[3],y=[1],name="V0"),
go.Scatter(x=[5],y=[2],name="GT"),
go.Scatter(x=[0],y=[0],name="egoCar")
]
go.Figure(data=point_plot, layout=layout1).show()
情节是

 大话西游666
大话西游6662回答
-

ABOUTYOU
我不知道 Plotly 有任何内置方法来切换 x 轴和 y 轴。但是,您可以自己实现这一点,但要切换 x 轴和 y 轴的标题,然后切换x与y您的点相对应的参数。然后,您可以将 y 轴(包含您的 x 坐标)放在布局的右侧,并反转 x 轴(包含您的 y 坐标)的范围,使原点位于右下方.import plotly.graph_objects as go# switch the axes titleslayout1= go.Layout(title=go.layout.Title(text="A graph",x=0.5), xaxis={'title':'y[m]'}, yaxis={'title':'x[m]', 'side':'right'})# switch the x- and y-coordinatespoint_plot=[ go.Scatter(y=[3],x=[1],name="V0"), go.Scatter(y=[5],x=[2],name="GT"), go.Scatter(y=[0],x=[0],name="egoCar") ]fig = go.Figure(data=point_plot, layout=layout1)# reverse the range of the xaxis (which contains the y values)fig.update_xaxes(autorange="reversed")fig.show() -

有只小跳蛙
Derek O 找到了最容易实现的方法。这是1km的图形类比是0.6英里或a, b = b, a第二种选择是抽象数据和轴。这本质上说的是同一件事,但可以更容易阅读,因为 Plotly 具有独特的能力,可以将清晰、结构良好的 Python 快速转换为丑陋的 JS,无需括号。选项三是进一步抽象它并让它为你设置轴。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类


 Python
Python