我游戏中的圆形碰撞比图像略大
我正在使用名为 Pixel 的简单渲染框架在我的 Go 游戏中实现循环碰撞。
碰撞适用于像绘制的圆圈这样的形状
但是当我尝试将它与图像而不是渲染形状一起使用时,它认为它在到达图像之前会发生轻微碰撞。图像越大,误差越大。
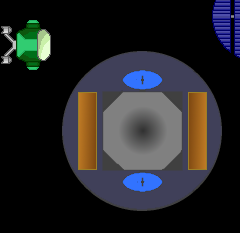
这是它在图像上发生碰撞的地方:
较小的图像:

大图:

碰撞是这样完成的:
[s 是太阳能电池板,在“小图”中看到,p 是玩家。]
math.Pow(math.Pow(s.center.X-p.center.X, 2)+math.Pow(s.center.Y-p.center.Y, 2), 0.5) <= s.size.X
每个图像的 size.X 和 size.Y 是相同的,因为它是一个圆
中心计算正确并且这条精确的线适用于形状[你可以在第一张图片中看到黄色轮廓,这就是它适用的形状。]
难道我做错了什么?在计算与图像本身无关的情况下,为什么会出现这样的错误呢?
这是图像的渲染方式,我认为问题出在某种程度上:
[g 是发电机,见“大图”
func (g Generator) render(win *pixelgl.Window, imd *imdraw.IMDraw) {
mat := pixel.IM.
Moved(g.center)
g.sprite.Draw(win, mat)
}
形状也是根据它的中心绘制的。
 肥皂起泡泡
肥皂起泡泡浏览 202回答 1
1回答
-

慕斯709654
如果两个碰撞物体都是半径为 R1 和 R2 的圆,则碰撞发生在math.Pow(math.Pow(s.center.X-p.center.X, 2)+math.Pow(s.center.Y-p.center.Y, 2), 0.5) <= s.radius + p.radius什么是s.size图像方边?在这种情况下,您必须使用size/2获取半径。你为什么忽略的大小/半径p?这两个原因一起可能会导致所描述的行为(当中心距离变得等于s边大小时碰撞条件触发)
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 Go
Go