来自 json 数组的 HTML 表中的动态和复杂行跨度
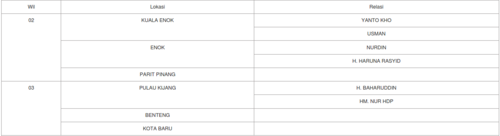
我想获得类似的结果,如下图所示。
预期结果:

问题:寻找 Jquery 或 javascript 解决方案来创建动态表以及 Rowspan。我在获取父行并添加行跨度时遇到问题。
非常感谢您的帮助。
这是我的 JSON 格式和我想要实现的目标:
var data={"result": [
{
"RMP_MASTER_WILAYAH_ID": "20190402080337958516",
"RMP_MASTER_WILAYAH_KODE": "02",
"RMP_MASTER_WILAYAH_detail": [
{
"RMP_MASTER_WILAYAH_ID": "20190402080403561417",
"RMP_MASTER_WILAYAH": "KUALA ENOK",
"RMP_MASTER_WILAYAH_relasi": [
{
"RMP_MASTER_PERSONAL_ID": "20190329144213331884",
"RMP_MASTER_PERSONAL_NAMA": "YANTO KHO",
},
{
"RMP_MASTER_PERSONAL_ID": "20190329144712243937",
"RMP_MASTER_PERSONAL_NAMA": "USMAN",
}
]
},
{
"RMP_MASTER_WILAYAH_ID": "20190402080355461744",
"RMP_MASTER_WILAYAH": "ENOK",
"RMP_MASTER_WILAYAH_relasi": [
{
"RMP_MASTER_PERSONAL_ID": "20190329150712446114",
"RMP_MASTER_PERSONAL_NAMA": "NURDIN",
},
{
"RMP_MASTER_PERSONAL_ID": "20190329151404711228",
"RMP_MASTER_PERSONAL_NAMA": "H. HARUNA RASYID",
}
]
},
{
"RMP_MASTER_WILAYAH_ID": "20190402080411413459",
"RMP_MASTER_WILAYAH": "PARIT PINANG",
"RMP_MASTER_WILAYAH_relasi": [
{
"RMP_MASTER_PERSONAL_ID": "20190329153052471217",
"RMP_MASTER_PERSONAL_NAMA": "SUWANDI",
},
{
"RMP_MASTER_PERSONAL_ID": "20190329153610274231",
"RMP_MASTER_PERSONAL_NAMA": "BEDDU",
}
]
}
]
 呼唤远方
呼唤远方2回答
-

翻阅古今
我试过解决你的问题。下面是 createRowHTML 函数的变化。function createRowHTML() { var tableContent = ""; for (var result = 0; result < data.result.length; result++) { // calculate rowspan for first cell var rowspan = 0; var detailLength = data.result[result].RMP_MASTER_WILAYAH_detail.length; rowspan += detailLength; for (var i = 0; i < detailLength; i++) { rowspan += data.result[result].RMP_MASTER_WILAYAH_detail[i].RMP_MASTER_WILAYAH_relasi.length; } // create rows tableContent += "<tr><td rowspan=" + parseInt(1 + rowspan) + ">" + data.result[result].RMP_MASTER_WILAYAH_KODE + "</td></tr>"; var relasiLength = 0; for (var i = 0; i < detailLength; i++) { relasiLength = data.result[result].RMP_MASTER_WILAYAH_detail[i].RMP_MASTER_WILAYAH_relasi.length; tableContent += "<tr><td rowspan=" + parseInt(1 + relasiLength) + ">" + data.result[result].RMP_MASTER_WILAYAH_detail[i].RMP_MASTER_WILAYAH + "</td></tr>"; for (var j = 0; j < relasiLength; j++) { tableContent += "<tr><td>" + data.result[result].RMP_MASTER_WILAYAH_detail[i].RMP_MASTER_WILAYAH_relasi[j].RMP_MASTER_PERSONAL_NAMA + "</td></tr>"; } } } $("tbody#zone_data").append(tableContent);}$(function () { createRowHTML();});工作示例: http: //jsfiddle.net/w8r2a9vs/ -

慕娘9325324
您可以使用二叉树的逻辑。对于您来说,问题可以跟踪所有没有子节点的节点,在顶部父节点上,将 +1 添加到 rowspan 到任何父节点在没有孩子的示例节点中 { "RMP_MASTER_PERSONAL_ID": "20200325091038411761", "RMP_MASTER_PERSONAL_NAMA": "M. TANG", }第一个父母收到 2 行跨度“点”,下一个父母有他的孩子的行跨度总和算法:1 遍历所有节点,2 如果找到没有子节点的节点遍历他的所有父节点并向“rowspan”添加+1
 随时随地看视频慕课网APP
随时随地看视频慕课网APP


 PHP
PHP