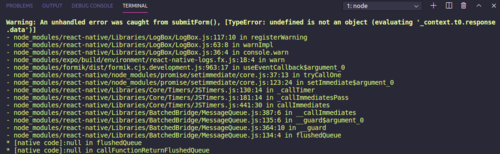
警告:从 submitForm() 捕获了未处理的错误
我是 React Native 的新手。我有错误消息,不知从何而来。我试图回到我的 git 版本,在错误之前,他继续。
警告:从 submitForm() 捕获了未处理的错误,[TypeError: undefined is not an object (evaluating '_context.t0.response.data')]
错误出现在我的登录页面,我使用 Formik 处理表单,使用 knex 处理数据库。(我正在使用 mysql)。

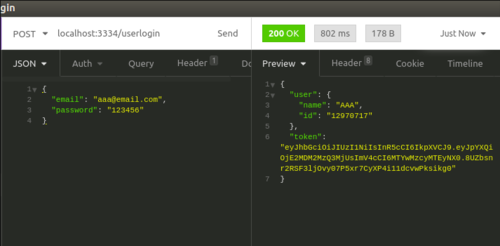
当我测试失眠时,后端工作正常。

我会把代码放在下面。
登录页面
import React from 'react';
import { Feather } from '@expo/vector-icons';
import { View, Image, Text, TouchableOpacity, AsyncStorage } from 'react-native';
import { useNavigation } from '@react-navigation/native';
import api from '../../services/api';
import styles from './styles';
import logoImg from '../../assets/logo.png';
import heroesImg from '../../assets/heroes.png';
import { LoginForm } from '../../components/LoginForm';
export default function Login({route, navigat}){
const navigation = useNavigation();
function navigateToRegister(){
navigation.navigate('Register', route.params);
}
function navigateBack(){
navigation.goBack();
}
async function handleLogin(values){
const { email, password } = values;
try {
const rota = route.params.route;
const response = await api.post(rota, { email, password });
if (route.params.userType === 'ong'){
const {ong, token} = response.data;
await AsyncStorage.multiSet([
['userToken', token],
['userName', ong.name],
['userId', ong.id],
['userType', route.params.userType]
])
navigation.navigate('Profile')
}
else {
if (route.params.userType === 'user'){
const {user, token} = response.data;
await AsyncStorage.multiSet([
['userToken', token],
['userName', user.name],
['userId', user.id],
['userType', route.params.userType]
])
 青春有我
青春有我1回答
-

慕姐8265434
当你破坏你的响应对象时,你正在使用'ong'const {ong, token} = response.data;但这确实有一个 ong 属性,所以你应该使用如下的用户属性const {user, token} = response.data;这些行也应该改变 await AsyncStorage.multiSet([ ['userToken', token], ['userName', user.name], ['userId', user.id], ['userType', route.params.userType] ])另外最好检查response.data是否不为null,并妥善处理
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript