在反应中显示对象数组
**React 和 Node 的新手,正在尝试按照一些教程将数据提取到功能组件中。
我设法创建了服务器并建立了数据库连接并按照 tuts 获取数据以做出反应,但是当我继续通过输出数据来使用数据时,我没有得到任何结果。
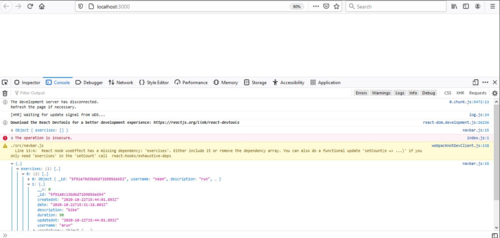
我附上了控制台的截图,它显示我的状态,练习,有数据。任何人都可以通过指导我错在哪里来帮助我。也许它是一个对象数组,我需要将它转换成其他东西?**
import React,{useState,useEffect} from 'react';
import axios from 'axios';
const Navbar = () => {
const [exercises, setCount] = useState([]);
useEffect(() => {
axios
.get('http://localhost:5000/exercises/')
.then(response => {
setCount([...exercises, response.data]);
})
}, []);
console.log({exercises});
var formatted = exercises.map((item) => {
return(
<div key="1">
<p>{item.username}</p>
<p>{item.duratiom}</p>
</div>
)
});
return(
<div>
{formatted}
</div>
) ;
}
export default Navbar;[![enter image description here][1]][1]
从服务器获取调用
router.route('/').get((req,res) => {
Exercise.find()
.then(exercises => res.json(exercises))
.catch(err => res.status(400).json('Error:'+err));
});

 喵喵时光机
喵喵时光机1回答
-

叮当猫咪
在您的州添加数据时添加传播运算符: setCount([...exercises, ...response.data]);
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript