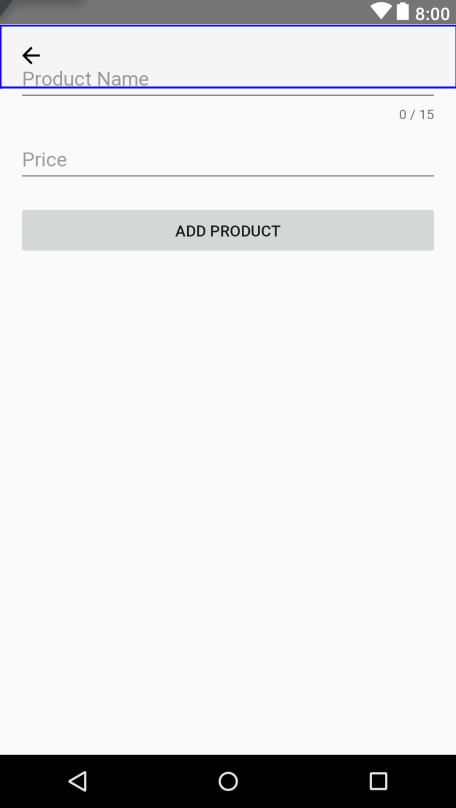
部分线性布局隐藏在操作栏下
我知道这可能是一个愚蠢的问题,但是作为一个新手我无法解决这个问题。
所以我想添加带有后退导航按钮的 actionBar,并且隐藏了 LinearLayout 的一部分。我该如何解决这个问题??

代码
主活动.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:fitsSystemWindows="true"
android:theme="@style/AppTheme.AppBarOverlay">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:elevation="4dp"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
android:fitsSystemWindows="true"
app:popupTheme="@style/AppTheme.PopupOverlay"
app:navigationIcon="@drawable/ic_arrow_back_black_24dp"/>
</android.support.design.widget.AppBarLayout>
<include layout="@layout/content_main" />
</android.support.design.widget.CoordinatorLayout>
 UYOU
UYOU2回答
-

慕田峪9158850
您需要将布局行为添加到您的内容中<include layout="@layout/content_main" app:layout_behavior="@string/appbar_scrolling_view_behavior"/> -

幕布斯6054654
你可以试试这个。由于您使用的是 CoordinatorLayout,因此您需要使用 layout_behaviour、layout_anchor 和 layout_anchorGravity 来正确对齐布局。只需在您的包含中添加以下行: app:layout_behavior="@string/appbar_scrolling_view_behavior"所以它会是这样的:<include layout="@layout/content_main"app:layout_behavior="@string/appbar_scrolling_view_behavior"/>
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类


 Java
Java