Material UI - 选项卡图标样式
我正在动态使用此选项卡:
<Tabs
value={value}
onChange={handleChange}
variant="scrollable"
scrollButtons="off"
indicatorColor="primary"
textColor="primary"
aria-label="scrollable"
classes={{
indicator: classes.indicator,
flexContainer: classes.flexContainer,
}}
>
{routes.map((value, index) => (
<Tab
classes={{
root: classes.tabRoot,
wrapper: classes.wrapper,
labelIcon: classes.labelIcon,
selected: classes.selected,
}}
key={index}
label={strings(value)}
icon={getIcon(value)}
{...a11yProps(index)}
/>
))}
{<Grid container>
<Grid item xs>
<PrintButton
type= "widget"
params={queryParams}
style={{
textTransform: "capitalize",
float: "right"
}}
/>
</Grid>
</Grid>}
</Tabs>
这是 getIcon 函数:
const getIcon = (value) => {
if (value === eventType.view) return <PageviewIcon />;
if (value === eventType.lead) return <ContactsIcon />;
if (value === eventType.share) return <ShareIcon />;
if (value === eventType.follow) return <GroupAddIcon />;
if (value === eventType.media) return <PermMediaIcon />;
if (value === eventType.print) return <FindInPageIcon />;
return null;
};
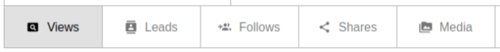
每个选项卡都是这样看的:

我正在尝试用一些填充来分隔标签中的图标,如下所示:

但是我无法找到一种方法来替换这个类MuiTab-labelIcon .MuiTab-wrapper ,默认情况下它是这样的:

在更新到 Material UI v4 之前我没有遇到这个问题
我尝试在图标上使用内联样式,但导致图标非常小

<ShareIcon style={{paddingBottom: '0px', paddingRight: "10px"}}/>我将不胜感激任何帮助,在此先感谢!
 海绵宝宝撒
海绵宝宝撒1回答
-

眼眸繁星
用父组件包裹文本和图标并应用style={{ display: 'flex', alignItems: 'center', flexDirection: 'row', justifyContent: 'center' }}
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript