React 只触发数组中的一个元素
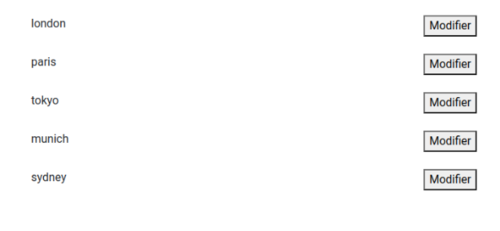
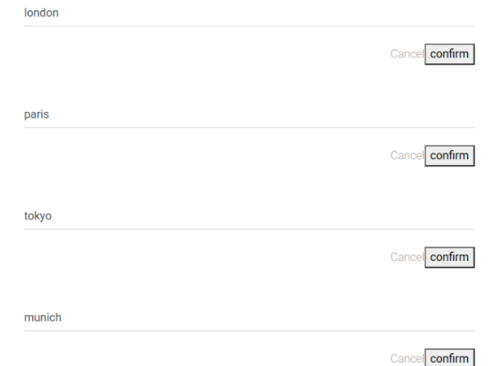
我正在制作一个像 youtube 上的评论系统。在我的实现中,当我点击修改时,所有评论现在都是输入,但只会修改所选输入的值。如何只触发我点击的元素。


如您所见,它会触发所有数组元素
function App() {
const [open, setOpen] = useState(false);
return (
<div className="container mt-5">
<MDBRow>
{data &&
data.map((item) => (
<MDBCol md="7" lg="7" key={item.id} className="mb-4">
{!open && (
<>
<div className="font-weight-bolder float-left pr-2">
{item.name}
</div>
<div className="float-right pr-2">
<button
onClick={() => {
setOpen(true);
}}
>
Modifier
</button>
</div>
</>
)}
{open && (
<UpdateData
id={item.id}
name={item.name}
onAbort={() => setOpen(false)}
submit={() => setOpen(false)}
/>
)}
</MDBCol>
))}
</MDBRow>
</div>
);
}
export const UpdateData = ({ name, id, onAbort, submit }) => {
const formik = useFormik({
initialValues: {
id: id,
name: name,
},
onSubmit: async (values) => {
console.log(values);
submit();
},
});
return (
<form onSubmit={formik.handleSubmit}>
<MDBInput
value={formik.values.name}
name="name"
onChange={formik.handleChange}
/>
<div className="float-right">
<span onClick={onAbort} className="text-capitalize grey-text">
Cancel
</span>
<button type="submit">confirm</button>
</div>
</form>
);
};
这是 我创建的沙箱
 收到一只叮咚
收到一只叮咚2回答
-

大话西游666
要仅触发一个要单击的元素,您必须传递索引 function App() { const [open, setOpen] = useState(false); const [selectedRow, setSelectedRow] = useState(undefined); const onSelectedRow = (index) => { setSelectedRow(index); setOpen(true); } return ( <div className="container mt-5"> <MDBRow> {data &&// here you will get the index data.map((item,index) => ( <MDBCol md="7" lg="7" key={item.id} className="mb-4"> {!open && ( <> <div className="font-weight-bolder float-left pr-2"> {item.name} </div> <div className="float-right pr-2">// Now onClick pass the index of selected row to onSelectedRow <button onClick={() =>onSelectedRow(index)} > Modifier </button> </div> </> )}// here add condition to open selected row { (open === true && selectedRow === index) ? ( <UpdateData id={item.id} name={item.name} onAbort={() => setOpen(false)} submit={() => setOpen(false)} /> ) : null } </MDBCol> ))} </MDBRow> </div> ); } -

哆啦的时光机
而不是false在你的钩子中有一个默认值,你应该为每个元素都有一个唯一的键。默认情况下,它适用于所有元素。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类


 JavaScript
JavaScript