如何在没有 Javascript 键的情况下在循环内创建对象数组
我只是想不出一种在数组中创建对象列表的方法,并且它们不应该附加任何索引。
let allConditions = []
for (let i = 0; i < 3; i++) {
allConditions.push({
datasource: 'datasourceName',
column_name: 'columnName',
id:i
})
}
console.log(allConditions)
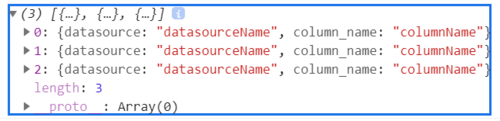
这给了我这样的结果:

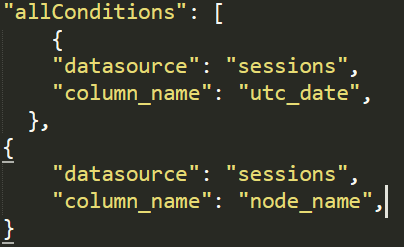
这就是我需要的:

我究竟做错了什么 ?我在代码片段中获得的控制台日志是我想要的,但如果您复制我的代码并在 Google chrome 的控制台中使用它,您将不会得到。我的代码也是如此,我得到 2 行索引为 0 和 1,这是预期的,因为我使用的是 .push 方法。我还应该做什么得到一个数组,它可以容纳许多类似的对象,但没有键。
更新:对于回答索引将始终存在的人,即使我不使用索引,我正在将此数据发送到后端 api,它拒绝了我的请求,因为它没有找到一个 'array of objects。所以我不确定我应该做什么。
 慕虎7371278
慕虎7371278浏览 211回答 2
2回答
-

青春有我
数组将始终具有索引,尽管您不必使用它们。即使您在循环外手动创建数组,它也会有索引。 -

胡说叔叔
2 是等效的,键或数组索引始终存在。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类


 JavaScript
JavaScript