GoJS嵌套形状定位
我正在尝试使用 GoJS 库绘制嵌套形状。现在我有一个矩形,里面只有一条线。Whole Object 是一个具有两种形状的面板,一个矩形和一条负线。此时就可以了,MinusLine 渲染在矩形的中心。
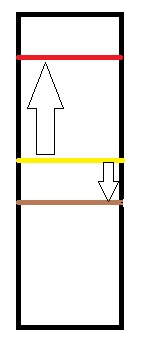
我想要实现的是根据我得到的某些条件从上到下定位/更改 MinusLine 的位置等,但是我不能以任何方式移动它。例如,将完全居中的黄色线移动到红色或棕色的位置

代码看起来像:
GO(go.Node, "Table",
{
layerName: "AfterForeground",
movable: false,
locationObjectName: "BODY",
locationSpot: go.Spot.parse("0.5 0 0 0 "),
selectionObjectName: "MAIN_SHAPE",
selectionObjectName: "MAIN_SHAPE",
},
new go.Binding("location", "loc", go.Point.parse).makeTwoWay(go.Point.stringify),
GO(go.Panel,go.Panel.Position, "Auto", {
row: 1,
column: 1,
name: "BODY",
stretch: go.GraphObject.Fill
},
GO(go.Shape, "Rectangle", {
fill: wellColor,
name: "MAIN_SHAPE",
stroke: myColor,
strokeWidth: 0.4,
}, new go.Binding("fill", "wellColor"),
) , new go.Binding("desiredSize", "size", go.Size.parse).makeTwoWay(go.Size.stringify)
,GO(go.Shape, "MinusLine", {}), // <-- Move this YELLOW line vertically somehere inside Rectangle
)
 慕勒3428872
慕勒34288721回答
-

一只名叫tom的猫
表格面板(对于节点的面板类型)真的是您想要的吗?到目前为止,您有一个只有一个单元格的表格面板,默认情况下,单元格中的所有对象都将位于中心。alignment您可以通过将属性添加到元素来轻松移动它们。这是您的表格的示例,两个子面板添加到节点,一个与顶部对齐,一个与中心对齐,y 偏移量为 30:https://codepen.io/simonsarris/pen/zYBrLaX?editors = 1011请注意,由于您已经定义了模板,Shape 占据了表格的整个空间,形状的中心有一条减号线。这可能不是您想要的。我在 Shape 上设置了宽度和高度,在桌子上设置了(更大的)高度以使演示更清晰。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript