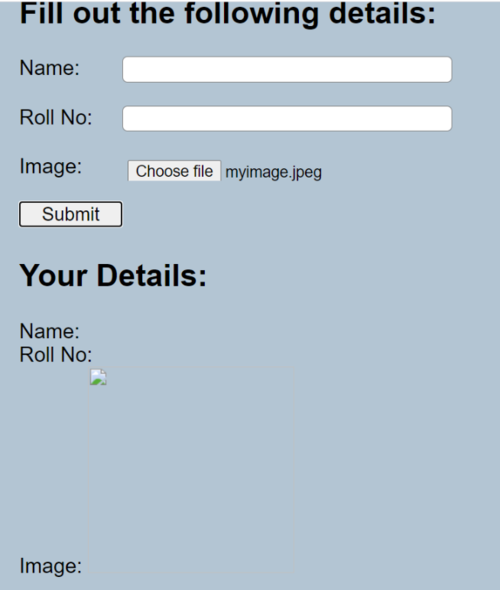
输出图像不出现
<form action="">
<h2>Fill out the following details: </h2>
<div class="inp">
<label for="name">Name: </label>
<input type="text" id="name">
</div>
<br>
<div class="inp">
<label for="rollno">Roll No: </label>
<input type="text" id="rollno">
</div>
<br>
<div class="inp">
<label for="image">Image: </label>
<input type="file" id="image" accept="image/jpeg">
</div>
<input type="button" id="submit" value="Submit">
</form>
<div id="output">
<h2>Your Details: </h2>
<div class="out">Name: <span id="outname"></span></div>
<div class="out">Roll No: <span id="outrollno"></span></div>
<div class="out">Image: <img id="outimage" width="200px"></div>
</div>
<script type="text/javascript">
function displayImage()
{
var x = document.getElementById("outimage");
var y = document.getElementById("image").src;
x.setAttribute("src",y);
}
document.getElementById("submit").onclick = function()
{
document.getElementById("output").style.display = "block";
document.getElementById("outname").innerHTML = document.getElementById("name").value;
document.getElementById("outrollno").innerHTML = document.getElementById("rollno").value;
displayImage();
}
</script>
有人能告诉我为什么会这样吗?该图像与 HTML 文件位于同一文件夹中。有没有更好的方法来实现这一目标?我想显示用户在表单中选择的图像。

 BIG阳
BIG阳1回答
-

阿晨1998
您需要确保阅读了正在上传的图像文件的内容。使用filereader然后readAsDataURL一旦内容被加载通过filereader分配它作为source预览图像占位符。function readURL() { // just to avoid the error since i dont know what readURL is doing nor it is mentioned in the OP.}function displayImage() { var x = document.getElementById("outimage"); var file = document.getElementById('image').files[0] var fr = new FileReader() fr.readAsDataURL(file) fr.onload = function(e) { x.setAttribute("src", this.result); }}document.getElementById("submit").onclick = function() { document.getElementById("output").style.display = "block"; document.getElementById("outname").innerHTML = document.getElementById("name").value; document.getElementById("outrollno").innerHTML = document.getElementById("rollno").value; displayImage();}<form action=""> <h2>Fill out the following details: </h2> <div class="inp"> <label for="name">Name: </label> <input type="text" id="name"> </div> <br> <div class="inp"> <label for="rollno">Roll No: </label> <input type="text" id="rollno"> </div> <br> <div class="inp"> <label for="image">Image: </label> <input type="file" id="image" accept="image/jpeg" onchange="readURL(this)"> </div> <button type="button" id="submit">Submit</button></form><div id="output"> <h2>Your Details: </h2> <div class="out">Name: <span id="outname"></span></div> <div class="out">Roll No: <span id="outrollno"></span></div> <div class="out">Image: <img id="outimage" width="200px"></div></div>
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript