API 网关,被 CORS 策略阻止:没有“Access-Control-Allow-Origin”
我知道这个问题可能会重复,但是现有的问题都没有指向我没有做的任何事情......
我已经使用无服务器框架部署了一个 API,但我在使用 CORS 时遇到了问题。
我正在使用 axios 进行获取请求:
axios.get('https://test.execute-api.us-west-1.amazonaws.com/dev/test?from=2012-01-09T21:40:00Z')
.then(response => {
this.data = response.data;
})
.catch(error => console.log(error))
我收到以下错误:
Access to XMLHttpRequest at 'https://test.execute-api.us-west-1.amazonaws.com/dev/test?from=2012-01-09T21:40:00Z' from origin 'http://localhost:8080' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
我已经做了什么:
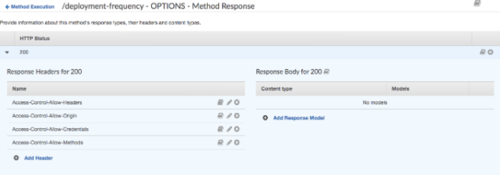
确保 API 网关中有一个 OPTIONS 方法,其方法响应如下所示:

确保我部署了这些更改。
此外,我的 Lambda 函数的响应返回以下标头:
return events.APIGatewayProxyResponse{
StatusCode: http.StatusOK,
Headers: map[string]string{
"Access-Control-Allow-Origin": "http://localhost:8080",
"Access-Control-Allow-Credentials": "true",
},
Body: string(jsonEvents),
}, nil
我也尝试设置Access-Control-Allow-Origin为'*'
我的 serverless.yml 文件包含cors: true每个函数事件:
functions:
deploymentFrequency:
handler: bin/update/deployment-frequency
events:
- http:
path: deployment-frequency
method: post
cors: true
fetchDeploymentFrequency:
handler: bin/fetch/deployment-frequency
events:
- http:
path: deployment-frequency
method: get
cors: true
我错过了什么?似乎没有任何效果。该请求在 Postman 中运行良好,并且看起来包含标头,因此这似乎是 OPTIONS 方法的问题。
 慕村225694
慕村2256944回答
-

斯蒂芬大帝
我的配置是:(event, context, callback) => { callback(null, { statusCode: (code || 200), body: JSON.stringify(resp), headers: { 'Access-Control-Allow-Origin': '*'}, });}它对我来说很好用。我以前遇到过和你一样的问题,但只要你用 CORS: true 定义你的函数并且你的响应包含标题,你应该没问题。注意:我不理解语法“map[string]string”,在这种情况下不需要凭据。 -

鸿蒙传说
启用Lamba 代理集成return events.APIGatewayProxyResponse{ StatusCode: http.StatusOK, Headers: map[string]string{ "Access-Control-Allow-Origin": "*", "Content-Type": "application/json", }, Body: string(jsonEvents),}, nil -

紫衣仙女
事实证明我忽略了响应中的状态代码:(我意识到我实际上遇到了两个错误:缺少 Content-Type 标头的 406 状态代码CORS 错误第一个错误是因为我没有将 Content-Type 标头传递给请求(我检查了我的代码我完全忘记了期望该标头)。第二个错误是因为我没有将Access-Control-Allow-Origin标头添加到我的函数的错误响应中。 -

九州编程
在您的终端中,转到根项目路径并运行:npm i cors并且,在您需要将此代码放入您的之后index.js:const cors = require("cors"); app.use(cors());
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类




 Go
Go