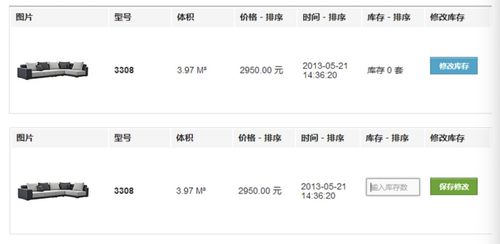
如下图1为编辑前的效果,图2为点击“修改库存”后的效果。麻烦帮我看看我的问题
先放我做好的效果图。html和CSS已经弄出来了,但不懂javascript。修改后的数据直接通过后台php修改到mysql,若成功则直接返回数据到库存的td单元格。

然后是我的html代码。
<tr id="3308"> <td><img src="/1369118039-3308.jpg!w120" /></td> <td><strong>3308</strong></td> <td><span>3.97</span> M³</td> <td><span>2950.00</span> 元</td> <td>2013-05-21 14:36:20</td> <td><input type="text" placeholder="输入库存数"></input></td> <td><a class="button small success">保存修改</a></td></tr>
求兄弟们能给个详细点的答案,实在是不懂javascript啊,整个页面就差这一个功能实现了。另外,这样的表格有长长一列,我可以用php循环生成动态html标签id的。
感谢感谢!
 跃然一笑
跃然一笑浏览 583回答 2
2回答
-

慕容森
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>无标题文档</title><script type="text/javascript" src="http://upcdn.b0.upaiyun.com/libs/jquery/jquery-1.9.1.min.js"></script><style type="text/css">table{border-collapse:collapse}td{border:1px #CCC solid;padding:5px;font-size:12px}a{color:#069;text-decoration:none}a:hover{color:#C00;text-decoration:underline}a.button{display:block;border:1px #693 solid;background:#9C6;padding:4px;color:#FFF}a.success{border-color:#369;background:#69C}input{font-size:12px;border:1px #999 solid;padding:4px;width:40px;text-align:center}</style></head><body><table id="dataList"> <tr> <td><strong>3308</strong></td> <td><span>3.97</span> M3</td> <td><span>2950.00</span> 元</td> <td>2013-05-21 14:36:20</td> <td> <span>库存 0 套</span> <input style="display:none;" type="text" value="0" /> </td> <td><a href="#" class="button small" rel="2">修改库存</a></td> </tr> <tr> <td><strong>3308</strong></td> <td><span>3.97</span> M3</td> <td><span>2950.00</span> 元</td> <td>2013-05-21 14:36:20</td> <td> <span>库存 0 套</span> <input style="display:none;" type="text" value="0" /> </td> <td><a href="#" class="button small" rel="1">修改库存</a></td> </tr></table><script type="text/javascript">$("#dataList a").click(function(){ var a=$(this),td=a.parent().prev(),s=td.children('span'),i=td.children('input'); if($.trim(a.text())=='修改库存'){ a.text('保存修改').addClass('success'); s.hide(); i.show(); }else{ $.post('save.php',{id:a.attr('rel'),num:i.val()},function(r){ alert(r.msg); if(r.status){ s.html('库存 '+r.num+' 套'); a.text('修改库存').removeClass('success'); s.show(); i.hide() } },'JSON') } return false})</script></body></html>上面是html页面,下面是php<?phpheader("Content-type: text/html; charset=utf-8");$r = array( 'msg' => '错误!', 'status' => FALSE, 'num' => 0);if(isset($_POST['id']) && isset($_POST['num'])){ if(is_numeric($_POST['id']) && is_numeric($_POST['num'])){ $id = (int)$_POST['id']; $num = (int)$_POST['num']; $r['msg'] = '修改成功!'; $r['num'] = $num; $r['status'] = TRUE; }else{ $r['msg'] = '错误![2]'; }}else{ $r['msg'] = '错误![1]';}echo json_encode($r);?> -

缥缈止盈
$(document).ready(function() {//为每一个具有相同id=cartUpdate 的 添加click事件$("#cartUpdate").live("click",function(){ var text=$(this).text(); if(text=="修改数量"){ var count = $(this).parent().prev().text(); $(this).parent().prev().html("<input style='width:35px' min=1 type='number' value="+count +" />"); $(this).text("确定"); }else if(text=="确定"){ var count2 = $(this).parent().prev().children().val(); var id = $(this).parent().prev().prev().prev().prev().text(); $.post("/cart/update", { "productId" : id,"count":count2 }, function(data) { if(data=="ok"){ $("#p" + id).next().next().next().text(count2); $("#p" + id).nextAll().find("button").text("修改数量"); }else{ alert("修改失败"); } }); }});
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类


 JQuery
JQuery