GTM - 获取点击元素的第三个父元素
在自定义 javascript 变量中,如何获取被单击元素的第三个父元素,然后再获取子元素?我需要从此示例中获取价格 (437,00) 的值。

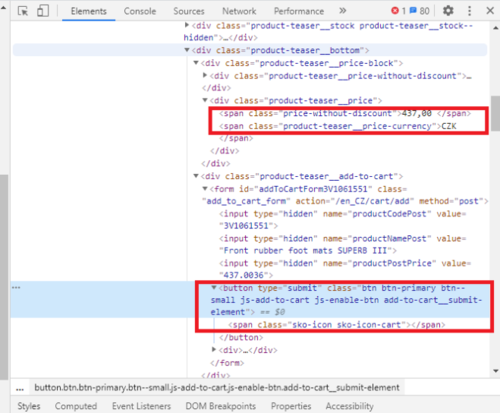
单击按钮的选择器:#addToCartForm3V1061551 > button > span
我需要获得的价格选择器: body > main > div.main__inner-wrapper.js-main-inner-wrapper > div.main__content > div.page-content > div.page-content-main > div > div:nth-child(1) > div > div > div.owl-wrapper-outer > div > div:nth-child(2) > div > a > div > div.product-teaser__details.product-teaser--price-discount > div > div.product-teaser__bottom > div.product-teaser__price-block > div.product-teaser__price > span.price-without-discount
我试过这个答案的变体:https://stackoverflow.com/a/44316348/10363442 但没有运气......
function(){
var title = jQuery({{Click Element}}).parent().find('h2').html();
return title;
}
 慕桂英4014372
慕桂英4014372浏览 176回答 1
1回答
-

ABOUTYOU
下面应该向您展示如何定位元素,但是根据您想要实现的目标,您可能需要绑定到一个事件作为起点并显然采取进一步的行动......使用 jQuery ...var parentElem = jQuery('.add_to_cart_form .btn-primary').closest('.product-teaser__bottom');var data = jQuery('.price-without-discount', parentElem).text();console.log(data);(function($){ var btn = $('.add_to_cart_form .btn-primary'); btn.on('click', function(e){ e.preventDefault(); var parentElem = $(this).closest('.product-teaser__bottom'); var data = $('.price-without-discount', parentElem).text(); console.log(data); });})(jQuery);<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script><div class="product-teaser__bottom"> <div class="product-teaser__price-block"> <div class="product-teaser__price-without-discount"></div> <div class="product-teaser__price"> <span class="price-without-discount">437,00</span> <span class="product-teaser__price-currency">CZK</span> </div> </div> <div class="product-teaser__add-to-cart"> <form class="add_to_cart_form"> <button class="btn btn-primary">Test Button</button> </form> </div></div>使用香草javascript .../** * Element.closest Polyfill * * @see https://developer.mozilla.org/en-US/docs/Web/API/Element/closest */if (!Element.prototype.matches) { Element.prototype.matches = Element.prototype.msMatchesSelector || Element.prototype.webkitMatchesSelector;}if (!Element.prototype.closest) { Element.prototype.closest = function(s) { var el = this; do { if (Element.prototype.matches.call(el, s)) return el; el = el.parentElement || el.parentNode; } while (el !== null && el.nodeType === 1); return null; };}var btnElem = document.querySelector('.add_to_cart_form .btn-primary');var parentElem = btnElem.closest('.product-teaser__bottom');var data = parentElem.querySelector('.price-without-discount').textContent;console.log(data);btnElem.addEventListener('click', function(e){ e.preventDefault(); var parentElem = this.closest('.product-teaser__bottom'); var data = parentElem.querySelector('.price-without-discount').textContent; console.log(data);}, false);<div class="product-teaser__bottom"> <div class="product-teaser__price-block"> <div class="product-teaser__price-without-discount"></div> <div class="product-teaser__price"> <span class="price-without-discount">437,00</span> <span class="product-teaser__price-currency">CZK</span> </div> </div> <div class="product-teaser__add-to-cart"> <form class="add_to_cart_form"> <button stype="submit" class="btn btn-primary">Test Button</button> </form> </div></div>
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript