Material ui 按钮没有考虑 css 样式来覆盖默认样式
我在我的 React 应用程序中使用私有引导程序 css 样式。我想用引导程序样式更新默认材质 ui 组件的样式。
import React, {useState} from 'react';
import 'cg-bootstrap/core/build/cg-bootstrap-standard.css'
const Sample = () => {
const [value, setValue]= useState('');
const handleChange = (e:React.ChangeEvent<HTMLInputElement> ) => {
setValue(e.target.value);
}
return (
<Grid container justify="center" alignItems="center">
<Grid item>
<Typography>Label text</Typogrpahy>
</Grid>
<Grid item>
<TextField value={state.value} variant="contained" onChange={handleChange}/>
</Grid>
<Grid item>
<Button
variant="contained"
type="submit"
classes={{
contained: "btn btn-md btn-primary",
}}>
Submit
</Button>
</Grid>
</Grid>
)
}
cg-bootstrap-standard.css
.btn-primary {
color: #fff;
background-color: black;
border-color: black; }
.btn-primary:hover {
color: #fff;
background-color: black;
border-color: black; }
.btn-primary:focus, .btn-primary.focus {
color: #fff;
background-color: black;
border-color: black;
-webkit-box-shadow: 0 0 0 0.125rem rgba(38, 38, 38, 0.5);
box-shadow: 0 0 0 0.125rem rgba(38, 38, 38, 0.5); }
.btn-primary.disabled, .btn-primary:disabled {
color: #fff;
background-color: black;
border-color: black; }
.btn-primary:not(:disabled):not(.disabled):active, .btn-primary:not(:disabled):not(.disabled).active,
.show > .btn-primary.dropdown-toggle {
color: #fff;
background-color: black;
border-color: black; }
.btn-primary:not(:disabled):not(.disabled):active:focus, .btn-primary:not(:disabled):not(.disabled).active:focus,
.show > .btn-primary.dropdown-toggle:focus {
-webkit-box-shadow: 0 0 0 0.125rem rgba(38, 38, 38, 0.5);
box-shadow: 0 0 0 0.125rem rgba(38, 38, 38, 0.5); }
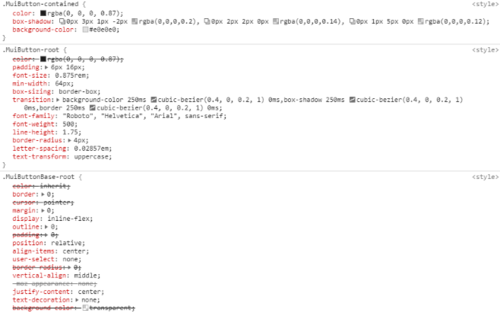
当我查看 chrome 控制台时,我得到:



样式btn btn-primary被覆盖,我想将它们的样式应用为应用于按钮的最终样式,而不是 material-ui 的默认样式。我该如何解决?
 潇湘沐
潇湘沐1回答
-

白衣非少年
你可以使用StylesProvider道具injectFirstStylesProvider 组件有一个 injectFirst 属性,用于首先在头部注入样式标签(优先级较低)import { Button, StylesProvider } from "@material-ui/core";function Sample() { return ( <StylesProvider injectFirst> {/* Your component tree */} <Button variant="contained" classes={{ contained: "btn btn-md btn-primary" }} > Hello </Button> </StylesProvider> );}默认情况下,MUI 将其样式表作为标记的最后一个元素注入<head>,这就是为什么它比您的 Bootstrap 样式表具有更高的优先级。上述解决方案应该可以解决这种情况。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript