× TypeError: this.props.data.map 不是函数
我有一个 React 组件,它接收数据,通过它进行映射并打印出包含通过的对象中的数据的引导卡。但是我有一个问题,即返回的数据不允许我调用.map(报告错误TypeError: this.props.data.map is not a function),即使我认为console.log数据似乎是一个数组。
我的代码如下,console.log 中显示的数据也是如此。我读过关于 SO 的其他问题,一般答案似乎是数据不是数组——但我的似乎是。
我已经尝试将数据转换为数组const data = Array.from(this.props.data);然后<CardDeck>{data.map(renderCard)}</CardDeck>这让我更进一步,但后来我得到TypeError: Cannot read property '$numberDouble' of undefined与数据区域相关的错误,例如
"manufacturer": "Panini",
"number": {
"$numberDouble": "16"
},
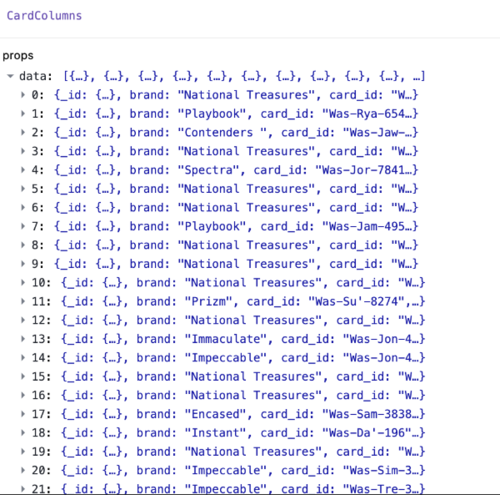
谁能建议我在这里做错了什么?我从 props 获取数据,而不是从 state - 见下图

我还可以通过以下方式将数据打印到屏幕上
return (
<Container>
<h1>Hello {JSON.stringify(this.props.data)}</h1>
{/* <CardDeck>{this.props.data.map(renderCard)}</CardDeck> */}
{/* <CardDeck>{data.map(renderCard)}</CardDeck> */}
</Container>
);

 忽然笑
忽然笑3回答
-

杨魅力
首先,初始化一个arraywithnull不是一个好习惯。而是尝试使用预期的类型初始化数据。this.state = { loading: false, error: "", data: [], username: "",};Cannot read property X of null.undefined另一件事是,在现代 JS (ECMA2020) 中,您可以通过使用optional chaining来防止获得 an 。<CardDeck>{this.props.data?.map(renderCard)}</CardDeck> -

翻阅古今
我认为您以错误的方式调用地图,您是否尝试将其显示为箭头函数this.state.data.map((renderCard) => renderCard))? -

慕哥6287543
尝试将数据初始化为空数组this.state = { loading: "", error: "", data: [], username: "", }; } 我希望这对你有帮助
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类



 JavaScript
JavaScript