将重复数组分组到 td 并在表中创建新的 tr
我正在工作一个小时,但我无法弄清楚。我想要的是将 fight_declaration 计数分组到新 tr,并将另一个 fight_declaration 合并到 td 而不是新 tr
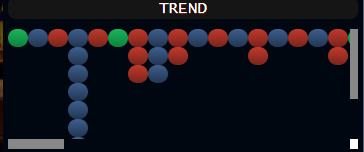
这是我想要实现的,但这只是一个例子

var json = ' [
{
"fight_declaration": 1,
"count": 2
},
{
"fight_declaration": 3,
"count": 1
}
]'
var data = ''
$.each(JSON.parse(json),function(key,val) {
if(val.count > 1) {
for(let i = 0; i < val.count; i++) {
data += '<tr>'
if(val.fight_declaration == 1) {
data += '<td><span class="red-dot"></span></td>'
} else if(val.fight_declaration == 2) {
data += '<td><span class="blue-dot"></span></td>'
} else if(val.fight_declaration == 3) {
data += '<td><span class="green-dot"></span></td>'
} else if(val.fight_declaration == 4) {
data += '<td><span class="yellow-dot"></span></td>'
}
data += '</tr>'
}
} else {
if(val.fight_declaration == 1) {
data += '<td><span class="red-dot"></span></td>'
} else if(val.fight_declaration == 2) {
data += '<td><span class="blue-dot"></span></td>'
} else if(val.fight_declaration == 3) {
data += '<td><span class="green-dot"></span></td>'
} else if(val.fight_declaration == 4) {
data += '<td><span class="yellow-dot"></span></td>'
}
}
})
$(".trend-table").find("tbody").html(data)
但我的问题是它正在创建新的 tr 而不是我在上面的照片中想要的
 阿波罗的战车
阿波罗的战车1回答
-

慕容森
由于您已经在表格中创建行并按行显示,因此我认为您需要按列显示它(转置)。因此,一种解决方案是使用相等数量的列和行构建您的。trs然后将行中的数据显示为列,反之亦然maximum count在下面的代码中,我首先从您的 json 数组中获取了。然后,我减去所有 json 数组的max valuewith count,然后根据这个,我向该行附加了额外的 tds。现在,您的表按行显示,row并且columns然后,我使用each循环遍历trs之前生成的循环,并tds在新的trs最后删除之前添加了所有内容trs。下面的图片将帮助您了解差异。演示代码:var json = [{ "fight_declaration": 1, "count": 2 }, { "fight_declaration": 3, "count": 4 }, { "fight_declaration": 2, "count": 6 }, { "fight_declaration": 4, "count": 6 }]var counts;//loop through json arrays to get max countfor (var i = 0; i < json.length; i++) { if (!counts || parseInt(json[i]["count"]) > parseInt(counts["count"])) counts = json[i];}var data = '';data += "<table>"$.each(json, function(key, val) { if (val.count > 1) { data += '<tr>' for (let i = 0; i < val.count; i++) { add_colors(val.fight_declaration); //call function to color } //get extra tds to add in row..respect to max value var new_count = counts.count - val.count while (new_count > 0) { //add extra tds data += '<td></td>' new_count--; } data += '</tr>' } else { add_colors(val.fight_declaration); }})data += "</table>"//loop through html generatedvar datas = $(data).each(function() { var $this = $(this); var newrows = []; //loop through rows $this.find("tr").each(function() { var i = 0; //get tds $(this).find("td").each(function() { if (newrows[i] === undefined) { newrows[i] = $("<tr></tr>"); } newrows[i].append($(this)); i++; }); }); //remove previous trs $this.find("tr").remove(); //add new trs $.each(newrows, function() { $this.append(this); });});//add value to the table$("table.trend-table").html($(datas).html())function add_colors(values) { if (values == 1) { data += '<td><span class="red-dot">R</span></td>' } else if (values == 2) { data += '<td><span class="blue-dot">B</span></td>' } else if (values == 3) { data += '<td><span class="green-dot">G</span></td>' } else if (values == 4) { data += '<td><span class="yellow-dot">Y</span></td>' }}.red-dot { background-color: red;}.blue-dot { background-color: blue;}.green-dot { background-color: green;}.yellow-dot { background-color: yellow;}<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script><table class="trend-table"></table>
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript