在 Highcharts 中,当重新启用图表最右边的元素时,我的数据标签消失了
我正在使用 react-highcharts 为一些工作数据绘制一个相对简单的柱形图。老板们希望将其设置为隐藏图例中的项目将调整比例,即使该元素位于图表中间。我按照highcharts 论坛上的这个小提琴来使我的数据消失并重新出现。太好了,一切正常!但是我有一个我无法在我的代码中确定的错误。
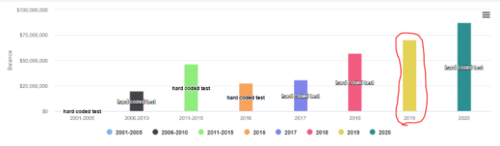
每当我删除并返回最右边的可见元素时,右数第二个元素就会丢失其数据标签。

我相当确定问题出在我的 HighCharts 选项对象上。下面是:
const highChartsOptionsObject= {
chart: {
type: "column",
style: {
fontFamily: "helvetica",
},
height: 300,
},
title: {
text: null,
},
xAxis: {
allowDecimals: true,
type: "category",
crosshair: true,
},
yAxis: {
min: 0,
title: {
text: getLabel(),
},
labels: {
formatter: getLabelString()
},
},
},
credits: {
enabled: false,
},
legend: {
enabled: true,
},
tooltip: {
formatter: function () {
return `
<b>${this.point.name}</b><br />
${
getTooltip();
}
`;
},
},
plotOptions: {
column: {
stacking: "normal",
pointPadding: 0.3,
borderWidth: 0,
dataLabels: {
enabled: true,
crop: false,
overflow: "none",
formatter: function () {
const labelString = "hard coded test";
return labelString;
},
},
},
series: {
cursor: "pointer",
events: {
legendItemClick: function () {
if (this.visible) {
this.setData([], false);
} else {
let elementData = getSeries()[this.index].data[0];
this.setData([{ ...elementData }], false);
}
},
},
},
},
series: getSeries(),
};
作为参考,我的其他 highcharts 选项是:immutable: true 和 allowChartUpdate: true
如果有人认为其他事情是相关的,我很乐意提供更多信息,我只需要稍微清理一下就可以继续了。
 慕码人2483693
慕码人24836931回答
-

鸿蒙传说
我做了一些谷歌搜索,终于确定了我的问题。在转换期间,列上的数据标签重叠。如果您没有将数据标签的 allowOverlap 设置为 true,则它将默认为 false。由于转换会导致重叠,highcharts 会将其中一个数据标签设置为不可见/不显示。只需设置即可轻松解决此问题: dataLabels:{ allowOverlap: true }
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript