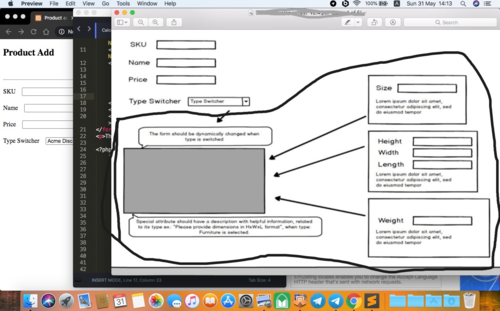
切换器 php. 我的问题是关于切换器的。当我切换并且表单应该动态更改时

我有 3 个选择。它们是椅子、战争与和平、极光唱片。切换器 php. 我的问题是关于切换器的。当我切换时,表格应该动态更改。我是 php 的初学者。
<!DOCTYPE html>
<html>
<head>
<title>Product add</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="PrAd">
<h2>
<b>Product Add</b>
<button class="button">Save</button>
</h2>
<hr>
</div>
<div class="form">
<form>
<label for="SKU">SKU</label>
<input type="text" id="formbox" name="SKU"><br>
<label for="Name ">Name</label>
<input type="text" id="formbox" name="Name"><br>
<label for="Price">Price</label>
<input type="number" id="formbox" name="Price"><br>
<label>Type Switcher</label>
<select id="type" name="product">
<option value="Acme Disc">Acme Disc</option>
<option value="War and Peace">War and Peace</option>
<option value="Chair">Chair</option>
</select>
</form>
</div>
<?php
?>
</body>
</html>
 MMMHUHU
MMMHUHU1回答
-

绝地无双
function prodType(prod){ var acmeAttributes = document.getElementById("acme_disc_attributes"); var warPeaceAttributes = document.getElementById("war_peace_attributes"); var chairAttributes = document.getElementById("chair_attributes"); acmeAttributes.style.display="none"; warPeaceAttributes.style.display="none"; chairAttributes.style.display="none"; if(prod=="Acme Disc"){ acmeAttributes.style.display="block"; }else if(prod=="War and Peace"){ warPeaceAttributes.style.display="block"; }else if(prod=="Chair"){ chairAttributes.style.display="block"; }}.fieldbox{display:none;}<!DOCTYPE html> <html> <head> <title>Product add</title> <link rel="stylesheet" href="style.css"> </head> <body> <div class="PrAd"> <h2> <b>Product Add</b> <button class="button">Save</button> </h2> <hr> </div> <div class="form"> <form> <label for="SKU">SKU</label> <input type="text" id="formbox" name="SKU"><br> <label for="Name ">Name</label> <input type="text" id="formbox" name="Name"><br> <label for="Price">Price</label> <input type="number" id="formbox" name="Price"><br> <label>Type Switcher</label> <select id="type" name="product" onChange="prodType(this.value);"> <option value="">Choose Switcher</option> <option value="Acme Disc">Acme Disc</option> <option value="War and Peace">War and Peace</option> <option value="Chair">Chair</option> </select> <div class="fieldbox" id="acme_disc_attributes"> <label>Size</label> <input type="text" name="size" value=""> </div> <div class="fieldbox" id="war_peace_attributes"> <label>Weight</label> <input type="text" name="weight" value=""> </div> <div class="fieldbox" id="chair_attributes"> <label>Length</label> <input type="text" name="length"><br> <label>Width</label> <input type="text" name="width"><br> </div> </form> </div> </body> </html>
 随时随地看视频慕课网APP
随时随地看视频慕课网APP

 PHP
PHP