通过 functions.php 在菜单中使用自定义字段默认图像
我在菜单中的自定义字段中遇到问题,如果未选择图像,我想显示默认图像
注意:我想知道不在 php 页面文件中的 funtions.php 方法。
这是我的代码。
if ($image) {
$item->title .= '<div class="thumb wrapme "><img src="' . $image['url'] . '" alt="' . $image['alt'] . '" /></div>';
}else{
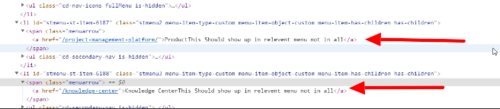
$item->title .= 'This Should show up in relevent menu not in all';
}
否则无法正常工作

它向所有错误的菜单项显示。
 潇潇雨雨
潇潇雨雨浏览 179回答 1
1回答
-

摇曳的蔷薇
它与 isset() 一起使用吗?或者您是否需要在 function.php 覆盖中使用它?if (isset($image)) { $item->title .= '<div class="thumb wrapme "><img src="' . $image['url'] . '" alt="' . $image['alt'] . '" /></div>';} else { $item->title .= '<div class="thumb wrapme "><img src="wp-content/folder/default-image-url.jpg" alt="Deafult image description" /></div>';}编辑:或许:if (isset($image['url'] && isset($image['alt'])) { $item->title .= '<div class="thumb wrapme "><img src="' . $image['url'] . '" alt="' . $image['alt'] . '" /></div>';} else { $item->title .= '<div class="thumb wrapme "><img src="wp-content/folder/default-image-url.jpg" alt="Deafult image description" /></div>';}会发生什么?编辑:然后只需设置标题而不是附加可能。if (isset($image['url'] && isset($image['alt'])) { $item->title = '<div class="thumb wrapme "><img src="' . $image['url'] . '" alt="' . $image['alt'] . '" /></div>';} else { $item->title = '<div class="thumb wrapme "><img src="wp-content/folder/default-image-url.jpg" alt="Deafult image description" /></div>';}
 随时随地看视频慕课网APP
随时随地看视频慕课网APP

 PHP
PHP