如何垂直对齐表格单元格中的文本和图像
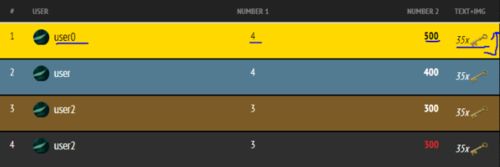
所以我的问题可以在这张图片中看到:

如何使每个单元格的文本高度相同?最后一个<th>(text+img) 不知为何把它拖了下来。
我的CSS:
.table {
width: 100%;
padding: 0;
margin: 15px 0 0;
border-collapse: collapse
}
.table th {
text-align: left;
color: #fff;
background: 0 0;
text-transform: uppercase;
font-size: .9em;
line-height: 1em;
padding: .5em;
}
.table th.gold {
color: #ffdd45
}
.table td {
padding: .7em .5em .6em;
font-size: 1.1em;
line-height: 1.2em;
background: #222;
border: 2px solid rgba(0, 0, 0, 0);
vertical-align: middle;
}
<table class="table rate" style="margin-top: 0;">
<thead>
<tr>
<th>#</th>
<th>User</th>
<th>Number 1</th>
<th class="gold">Number 2</th>
<th>text+img</th>
</tr>
</thead>
<tbody id="players-table1">
<tr>
<td style="text-align: center;">1</td>
<td>
<a href="/user/9842394892389" class="username">
<img src="piclink" alt="Аvatar"><span>user0</span></a>
</td>
<td>4</td>
<td class="bold gold">500</td>
<td style="width:10%"><i>35x<img src="http://placekitten.com/301/301" style="width:55%;height:10%"/></i></td>
</tr>
<tr>
<td style="text-align: center;">2</td>
<td>
<a href="/user/9842394892389" class="username">
<img src="piclink" alt="Аvatar"><span>user</span></a>
</td>
<td>4</td>
<td class="bold gold">400</td>
<td style="width:10%"><i>35x<img src="piclink" style="width:55%;height:10%"/></i></td>
</tr>
<tr>
<td style="text-align: center;">3</td>
<td>
<a href="/user/9842394892389" class="username">
<img src="piclink" alt="Аvatar"><span>user2</span></a>
</td>
<td>3</td>
<td class="bold gold">300</td>
<td style="width:10%"><i>35x<img src="piclink" style="width:55%;height:10%"/></i></td>
</tr>
 BIG阳
BIG阳1回答
-

江户川乱折腾
有两种方法可以解决这个问题:降低高度image(这是我在回答中所做的),这是10%以前的,我把它做成5%. 由于这个原因,内容td被压低了。如果您不想降低图像的高度,则必须增加每个图像的高度,row以便高度可以轻松适应。所以选择是你的。.table { width: 100%; padding: 0; margin: 15px 0 0; border-collapse: collapse}.table th { text-align: left; color: #fff; background: 0 0; text-transform: uppercase; font-size: .9em; line-height: 1em; padding: .5em;}.table th.gold { color: #ffdd45}.table td { padding: .7em .5em .6em; font-size: 1.1em; line-height: 1.2em; background: #222; border: 2px solid rgba(0, 0, 0, 0); vertical-align: middle; border: 1px solid red;}<table class="table rate" style="margin-top: 0;"> <thead> <tr> <th>#</th> <th>User</th> <th>Number 1</th> <th class="gold">Number 2</th> <th>text+img</th> </tr> </thead> <tbody id="players-table1"> <tr> <td style="text-align: center;">1</td> <td> <a href="/user/9842394892389" class="username"> <img src="piclink" alt="Аvatar"><span>user0</span></a> </td> <td>4</td> <td class="bold gold">500</td> <td style="width:10%"><i>35x<img src="http://placekitten.com/301/301" style="width:55%;height:5%"/></i></td> </tr> <tr> <td style="text-align: center;">2</td> <td> <a href="/user/9842394892389" class="username"> <img src="piclink" alt="Аvatar"><span>user</span></a> </td> <td>4</td> <td class="bold gold">400</td> <td style="width:10%"><i>35x<img src="http://placekitten.com/301/301" style="width:55%;height:5%"/></i></td> </tr> <tr> <td style="text-align: center;">3</td> <td> <a href="/user/9842394892389" class="username"> <img src="piclink" alt="Аvatar"><span>user2</span></a> </td> <td>3</td> <td class="bold gold">300</td> <td style="width:10%"><i>35x<img src="http://placekitten.com/301/301" style="width:55%;height:5%"/></i></td> </tr> <tr> <td style="text-align: center;">4</td> <td> <a href="/user/9842394892389" class="username"> <img src="piclink" alt="Аvatar"><span>user2</span></a> </td> <td>3</td> <td class="bold gold">300</td> <td style="width:10%"><i>35x<img src="http://placekitten.com/301/301" style="width:55%;height:5%"/></i></td> </tr> </tbody></table>
 随时随地看视频慕课网APP
随时随地看视频慕课网APP

 PHP
PHP