从选项列表中过滤一些前缀
我无法从我网页上的选项列表中删除前缀编号 100-199 和 200-299。
下面的代码是我试过的:
<select id="category_cabinet" name="category_cabinet" class="form-control" onchange="change_cabinet_search(this.value)">
<option value="0">Please Select</option>
<option value="658">100-PENTADBIRAN</option>
<option value="659">200-PENGURUSAN TANAH & BANGUNAN</option>
<option value="660">300-PENGURUSAN ASET</option>
<option value="661">400-PENGURUSAN KEWANGAN</option>
<option value="662">500-PENGURUSAN SUMBER MANUSIA</option>
<option value="663">100-1-PENTADBIRAN/PERUNDANGAN</option>
<option value="664">100-2-PENTADBIRAN/PERHUBUNGAN AWAM</option>
<option value="679">516-JOHN</option><option value="680">516-1-JOHN/DAVID</option>
</select>
<script>
let select = document.querySelector('#category_cabinet').children
for ( let el of select){
if (el.textContent.match(/^[12]/)) el.remove()
}
</script>
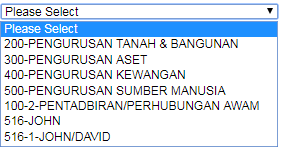
结果显示如下图所示:

即一些条目被过滤掉(例如,第一个选项 100-PENTADBIRAN 未显示),但仍包含一些与我的正则表达式匹配的条目。
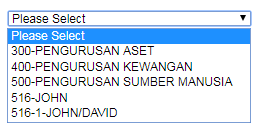
如何显示如下图所示的结果:

即删除所有与代码中的正则表达式匹配的选项?
 MYYA
MYYA1回答
-

白衣染霜花
这非常有效,请试试这个:--><select id="category_cabinet" name="category_cabinet" class="form-control" onchange="change_cabinet_search(this.value)"><option value="0">Please Select</option><option value="658">100-PENTADBIRAN</option><option value="659">200-PENGURUSAN TANAH & BANGUNAN</option><option value="660">300-PENGURUSAN ASET</option><option value="661">400-PENGURUSAN KEWANGAN</option><option value="662">500-PENGURUSAN SUMBER MANUSIA</option><option value="663">100-1-PENTADBIRAN/PERUNDANGAN</option><option value="664">100-2-PENTADBIRAN/PERHUBUNGAN AWAM</option><option value="679">516-JOHN</option><option value="680">516-1-JOHN/DAVID</option></select><script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script><script> $(document).ready(function(){ $('#category_cabinet option').each(function(k,v){ var number=$(v).text().split('-')[0]; console.log(number,$(v).text()); if(number >= 100 && number <= 299){ console.log("remove"); $(v).remove(); } }); });</script>
 随时随地看视频慕课网APP
随时随地看视频慕课网APP

 PHP
PHP