行的 HTML CSS 表格边框颜色问题
.table-content {
overflow-x: auto;
}
.table-content table tr th {
font-weight: 500;
}
table {
border-collapse: collapse;
width: 100%;
}
tr {
border-bottom: 1px solid rgba(38, 46, 46, 0.2);
}
th {
background: rgb(0 0 0 / 15%);
padding: 15px;
border-bottom: 1px solid rgba(38, 46, 46, 0.2);
color: $dark-text;
font-size: 0.875rem;
font-weight: 600;
text-align: left;
text-transform: uppercase;
white-space: nowrap;
}
td {
padding: 15px;
font-size: 1rem;
}
<div class="table-content">
<table>
<tr>
<th rowspan="1"></th>
<th>Product</th>
<th>Rate</th>
<th>Discount</th>
<th>Quantity</th>
<th rowspan="1"></th>
<th>Amount</th>
</tr>
<tr>
<td>
<span>
<img src="/assets/images/img-placeholder.svg" >
</span>
</td>
<td>keychain</td>
<td>200</td>
<td>20</td>
<td>Ordered</td>
<td>10</td>
<td>20</td>
</tr>
<tr>
<td colspan="4"></td>
<td>Invoiced</td>
<td>2</td>
<td colspan="1"></td>
</tr>
<tr>
<td colspan="4"></td>
<td>Shipped</td>
<td>1</td>
<td colspan="1"></td>
</tr>
</tr>
</table>
</div>
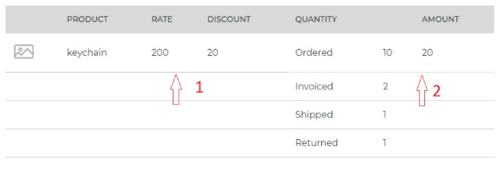
有 border-bottom-color 我想使它与其他边框相同,在这种情况下,表的第一行具有与其他 tr 相同的 border-bottom-color 属性,但在第一行中,我添加了 td,例如图片、价格、折扣所以问题是底部边框颜色比其他 tr 边框深一点。我怎样才能获得相同的边框颜色..?

 拉风的咖菲猫
拉风的咖菲猫4回答
-

白衣染霜花
当您可能有一些空的 colspan 时,Chrome 或 Opera 可能会发生此错误。所以要么你直接选择没有不透明度的灰色,因为它来自不透明度。要么你使用下面的技巧和 box-shadow。tr { box-shadow: 0px 1px 0px 0px rgba(38, 46, 46, 0.2);}tr:first-child我还为和自定义属性tr:last-child。保持边框正常而不使用框阴影演示:.table-content { overflow-x: auto;}.table-content table tr th { font-weight: 500;}table { border-collapse: collapse; width: 100%;}tr:first-child, tr:last-child{ box-shadow: 0px 0px 0px 0px rgba(38, 46, 46, 0.2); border-bottom: 1px solid rgba(38, 46, 46, 0.2);}tr { box-shadow: 0px 1px 0px 0px rgba(38, 46, 46, 0.2);}th { background: rgb(0 0 0 / 15%); padding: 15px; border-bottom: 1px solid rgba(38, 46, 46, 0.2); color: $dark-text; font-size: 0.875rem; font-weight: 600; text-align: left; text-transform: uppercase; white-space: nowrap;}td { padding: 15px; font-size: 1rem;}<div class="table-content"> <table> <tr> <th rowspan="1"></th> <th>Product</th> <th>Rate</th> <th>Discount</th> <th>Quantity</th> <th rowspan="1"></th> <th>Amount</th> </tr> <tr> <td> <span> <img src="/assets/images/img-placeholder.svg" > </span> </td> <td>keychain</td> <td>200</td> <td>20</td> <td>Ordered</td> <td>10</td> <td>20</td> </tr> <tr> <td colspan="4"></td> <td>Invoiced</td> <td>2</td> <td colspan="1"></td> </tr> <tr> <td colspan="4"></td> <td>Shipped</td> <td>1</td> <td colspan="1"></td> </tr> <tr> <td colspan="4"></td> <td>Returned</td> <td>1</td> <td colspan="1"></td> </tr> </table> </div> -

慕运维8079593
我没有看到 CSS 有什么问题,但如果你填写整个表格,它应该会消失。.table-content { overflow-x: auto;}.table-content table tr th { font-weight: 500;}table { border-collapse: collapse; width: 100%;}tr { border-bottom: 1px solid rgba(38, 46, 46, 0.2);}th { background: rgb(0 0 0 / 15%); padding: 15px; border-bottom: 1px solid rgba(38, 46, 46, 0.2); color: $dark-text; font-size: 0.875rem; font-weight: 600; text-align: left; text-transform: uppercase; white-space: nowrap;}td { padding: 15px; font-size: 1rem;}<div class="table-content"> <table> <tr> <th rowspan="1"></th> <th>Product</th> <th>Rate</th> <th>Discount</th> <th>Quantity</th> <th rowspan="1"></th> <th>Amount</th> </tr> <tr> <td> <img src="/assets/images/img-placeholder.svg" > </td> <td>keychain</td> <td>200</td> <td>20</td> <td>Ordered</td> <td>10</td> <td>20</td> </tr> <tr> <td> <img src="/assets/images/img-placeholder.svg" > </td> <td>keychain</td> <td>200</td> <td>20</td> <td>Ordered</td> <td>10</td> <td>20</td> </tr> <tr> <td> <img src="/assets/images/img-placeholder.svg" > </td> <td>keychain</td> <td>200</td> <td>20</td> <td>Ordered</td> <td>10</td> <td>20</td> </tr> <tr> <td> <img src="/assets/images/img-placeholder.svg" > </td> <td>keychain</td> <td>200</td> <td>20</td> <td>Ordered</td> <td>10</td> <td>20</td> </tr> </table> </div> -

UYOU
.table-content { overflow-x: auto;}.table-content table tr th { font-weight: 500;}table { border-collapse: collapse; width: 100%;}tr {}th { background: rgb(0 0 0 / 15%); padding: 15px; border-bottom: 1px solid rgba(38, 46, 46, 0.2); color: $dark-text; font-size: 0.875rem; font-weight: 600; text-align: left; text-transform: uppercase; white-space: nowrap;}td { padding: 15px; font-size: 1rem; border-bottom: 1px solid #ddd;}<div class="table-content"> <table> <tr> <th rowspan="1"></th> <th>Product</th> <th>Rate</th> <th>Discount</th> <th>Quantity</th> <th rowspan="1"></th> <th>Amount</th> </tr> <tr> <td> <span> <img src="/assets/images/img-placeholder.svg" > </span> </td> <td>keychain</td> <td>200</td> <td>20</td> <td>Ordered</td> <td>10</td> <td>20</td> </tr> <tr> <td colspan="4"></td> <td>Invoiced</td> <td>2</td> <td colspan="1"></td> </tr> <tr> <td colspan="4"></td> <td>Shipped</td> <td>1</td> <td colspan="1"></td> </tr> <tr> <td colspan="4"></td> <td>Returned</td> <td>1</td> <td colspan="1"></td> </tr> </table> </div>我解决了问题...我认为颜色代码是错误的。 -

拉丁的传说
使用这样的东西tr{ border-bottom: 1px solid silver; }为我工作。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类




 JavaScript
JavaScript