请教大家有没有更好的方案,解决ios下html5网页里重叠元素的误点问题???

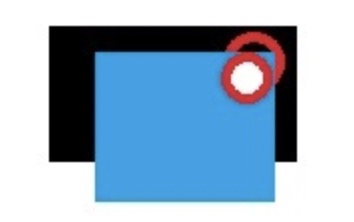
如图所示,有两个DIV弹窗(蓝色弹窗A,黑色弹窗B)的关闭按钮在几乎相同的位置(显示区域重叠一部分),关闭按钮都绑定的touchend事件。
问题现象:当点击蓝色弹窗A的关闭按钮后,窗口正常关闭,但同时黑色弹窗B的关闭按钮也接受到了事件。所以同时触发了两个弹窗的关闭。
目前我的临时解决方案时,蓝色弹窗A的关闭按钮绑定的事件加个setTimeout(func, 300)做延时。300ms以后再执行关闭弹窗操作,这样能避免黑色弹窗B的按钮被点到(经测试,延时必须大点,小于300ms几乎都无法阻止)。这样虽然能避免,但是体验不太好,让人感觉界面慢很多了。
 慕田峪7331174
慕田峪7331174浏览 213回答 1
1回答
-

摇曳的蔷薇
阻拦一下蓝色弹窗关闭按钮click事件冒泡即可。如果你使用的是jquery的话,可以参考一下下面的代码:$("#blue-close").click(function(event){ // do some thing... event.stopPropagation(); // 或者使用 return false; });
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 Html5
Html5