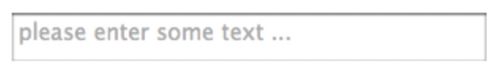
这里面的文字为什么总往上飘啊?
HTML5里增加了placeholder标签,其效果就是输入框里有默认的提示文字,focus上去以后提示文字就消失了,以前我们需要js实现,现在只需要设置这个属性就可以了
<html><head>
<style>
input { height: 30px; line-height: 30px; width: 300px; font-size: 14px } </style></head><body>
<input type="text" placeholder="please enter some text ..." /></body></html>但我不知道该死的chrome(或者时webkit)工程师既然支持了这个效果,为啥不认真点弄,以下是它们实现的效果


这里面的文字总往上飘。或者有什么我不知道的css可以设置这个效果的,但它在firefox和opera里都工作得很好。有谁知道有解决方法吗,我用得是Chrome 11
 HUWWW
HUWWW浏览 381回答 2
2回答
-

浮云间
chrome的问题,safari没有这个问题, 还有私有属性 ::-webkit-input-placeholder 可以用::-webkit-input-placeholder { color:red; }不过, chrome的某些版本可以设置的css属性很少,我的 chrome 12.0.742.9 dev 就十分的bug -

肥皂起泡泡
我也遇到同样的问题了找到的信息是placeholder属性中的文字设置后在ios7下在textfield的中间,在ios6下字会往上偏~我找很多地方都表示= = CSS无解 vertical-align都没用 糟糕的是可恶的苹果没有给专有的hack方式<script type="text/javascript" src="../js/jquery-1.11.0.min.js"></script><input type="text" class="text" value="你要的文字"><script type="text/javascript"> $('.text').each(function(){ var txt = $(this).val(); $(this).focus(function(){ if(txt === $(this).val()) $(this).val(""); }).blur(function(){ if($(this).val() == "") $(this).val(txt); }); }) </script>
 随时随地看视频慕课网APP
随时随地看视频慕课网APP


 Html/CSS
Html/CSS