购物车中的下拉数量菜单
更新:如果有人正在阅读本文,请在我谈论“动态最大数量”时忽略该片段,因为它没有任何意义。我实际上并没有添加新的数量,而是使用从下拉菜单中选择的新数字更新它,所以$i <= $dynamic_max它应该是$i = 50,因此这个代码:$static_max = 50;
$dynamic_max = $static_max - $value['item_quantity'];已经过时了。它与我遇到的问题和给出的解决方案没有直接关系,但它使代码更清晰。
更新结束
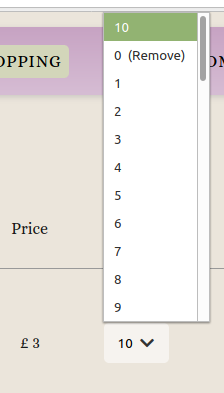
在列出产品的页面上,您使用下拉菜单选择了数量。您单击“添加到购物篮”,产品将发送到下一页 (basket.php),您可以在该页面再次获得使用下拉菜单更改数量的选项。我的问题是,当您单击下拉菜单时,您会在数字列表的最顶部看到当前选择的数量,然后是可以更新数量的数字范围。更新数量所依据的数字范围是动态的,这意味着它取决于第一步选择的数量。总可用数量为 50,因此当您选择 40 时,在下一页 (basket.php) 上您将仅看到 0 到 10 之间的范围(其中 0 用作“删除”),当前选择的数字位于顶部列表。
我不希望当前选择的产品数量显示在下拉菜单的顶部,我只想要您更新数量所依据的可用数字范围。
我可以用 PHP 来做还是需要用 JavaScript 来操作 DOM?
我在这里发布我的代码,没有显示添加产品的表格的其他部分(产品名称、总数等),它只是<select>标签。我现在有两个<option>标签块,一个用于当前选择的数量,另一个使用 for 循环呈现,以显示您修改数量的可能数字范围。我一直试图只使用一个<option>标签块和一个“if”语句,但已经运行了好几次进入无限循环,所以现在下面是唯一的“工作”版本。
<select>
<?php
// Quantity added to the basket:
if (isset($value['item_quantity'])) {
?>
<option value="<?php echo $value['item_quantity']; ?>"><?php echo $value['item_quantity']; ?></option>
<?php
}
?>
<?php
// Quantity option minus what has been already added to the basket:
$static_max = 50;
$dynamic_max = $static_max - $value['item_quantity'];
for ($i = 0; $i <= $dynamic_max; $i++) {
?>
<option value="<?php echo $i; ?>"><?php echo $i ;?></option>

 眼眸繁星
眼眸繁星2回答
-

森栏
当Select-box打开时,即可在关闭时再次显示默认值时,您只需在Select框中隐藏该选项。演示代码:<select> <!--hidden first option --> <option value="10" selected="selected" hidden>10</option> <option value="0">0</option> <option value="1">1</option> <option value="2">2</option> <option value="3">3</option> <option value="4">4</option> <option value="5">5</option></select>使用 jquery:$(document).ready(function() { //getting first optino var first = $('#myselect').find('option').first(); //when activated $('#myselect').on('focus', function(e) { first.hide(); //hide the first option }).on('blur', function(e) { //if value select is equal show the first option if ($(this).val() == first.val()) { //showing the same first.show(); } });});<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script><select id="myselect"> <option value="10" selected="selected">10</option> <option value="0">0</option> <option value="1">1</option> <option value="2">2</option> <option value="3">3</option> <option value="4">4</option> <option value="5">5</option></select> -

慕田峪9158850
不过,不需要 JavaScript,只需纯 HTML。我所要做的就是你所做的:将全局属性“隐藏”添加到“选项”标签:<option value="<?php echo $value['item_quantity']; ?>" hidden><?php echo $value['item_quantity']; ?>
 随时随地看视频慕课网APP
随时随地看视频慕课网APP


 PHP
PHP