我正在尝试使用 anime.js 和 jQuery 将动画添加到我的网页标题中,但它会引发错误
我有一个关于我们的网页,我需要为这个标题制作动画:

我找到了这个,它使用anime.jsand jQuery。
这是我的About.js:
import React from 'react';
import '../css/About.css'
import '../scripts/aboutAnimation'
import AboutInfo from "../components/AboutInfo";
const About = () => {
return (
<div className="containerAbout">
<div className="title-container">
<p className="title">About us...</p>
</div>
<div className="forest">
<AboutInfo
name="Vasiliy Pupkin"
number="+375 29 973 79 43"
email="vasyapupkin@gmail.com"
position="top"
/>
<AboutInfo
name="Aleksey Smirnov"
number="+375 29 337 91 07"
email="asmirn@gmail.com"
position="middle"
/>
<AboutInfo
name="Ivan Karpovski"
number="+375 29 655 74 25"
email="karpovski@gmail.com"
position="down"
/>
</div>
</div>
);
}
export default About;
这是我的aboutAnimation.js:
import anime from 'animejs/lib/anime.es.js';
let textWrapper = document.getElementsByClassName('title');
textWrapper.innerHTML = textWrapper.textContent.replace(/\S/g, "<span class='letter'>$&</span>");
anime.timeline({loop: true})
.add({
targets: '.title .letter',
translateX: [40,0],
translateZ: 0,
opacity: [0,1],
easing: "easeOutExpo",
duration: 1200,
delay: (el, i) => 500 + 30 * i
}).add({
targets: '.title .letter',
translateX: [0,-30],
opacity: [1,0],
easing: "easeInExpo",
duration: 1100,
delay: (el, i) => 100 + 30 * i
});
这是我得到的错误:
TypeError: Cannot read property 'replace' of undefined
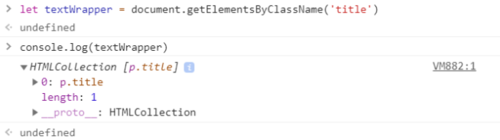
我删除了第 5 行并textWrapper通过console.log()命令检查是否存在,控制台显示如下内容:

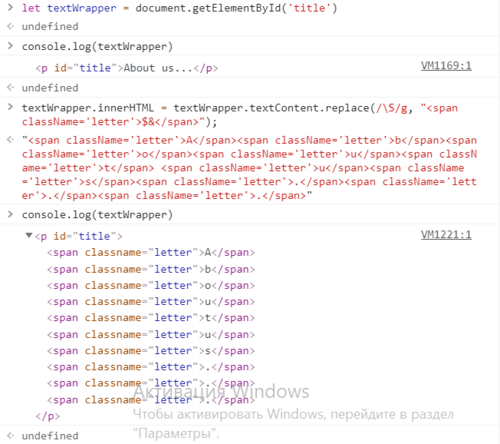
顺便说一句:如果我在 Chrome 控制台中输入这两行,我会得到:

 梦里花落0921
梦里花落09211回答
-

红颜莎娜
你应该使用,let textWrapper = document.getElementsByClassName('title')[0];textWrapper.innerHTML = textWrapper.textContent.replace(/\S/g, "<span class='letter'>$&</span>");因为 getElementsByClassName 返回具有所有给定类名的所有子元素的类数组对象。尝试为 p 标签分配一些 id 并尝试使用 getElementByIdlet textWrapper = document.getElementById('title');textWrapper.innerHTML = textWrapper.textContent.replace(/\S/g, "<span class='letter'>$&</span>");正在添加新的功能组件解决方案!我想这可能对你有帮助。import React from 'react';import '../css/About.css';import AboutInfo from "../components/AboutInfo";// THE PACKAGE I HAVE USEDimport anime from 'animejs';export default function App() { const animationRef = React.useRef(null); React.useEffect(() => { let textWrapper = document.getElementsByClassName('title'); textWrapper[0].innerHTML = textWrapper[0].textContent.replace(/\S/g, "<span className='letter'>$&</span>"); animationRef.current = anime.timeline({ loop: true }) .add({ targets: document.querySelectorAll('.title, .letter'), translateX: [40, 0], translateZ: 0, opacity: [0, 1], easing: "easeOutExpo", duration: 1200, delay: (el, i) => 500 + 30 * i }).add({ targets: document.querySelectorAll('.title, .letter'), translateX: [0, -30], opacity: [1, 0], easing: "easeInExpo", duration: 1100, delay: (el, i) => 100 + 30 * i }); }, []); return ( <div className="containerAbout"> <div className="title-container"> <p className="title">About us...</p> </div> <div className="forest"> <AboutInfo name="Vasiliy Pupkin" number="+375 29 973 79 43" email="vasyapupkin@gmail.com" position="top" /> <AboutInfo name="Aleksey Smirnov" number="+375 29 337 91 07" email="asmirn@gmail.com" position="middle" /> <AboutInfo name="Ivan Karpovski" number="+375 29 655 74 25" email="karpovski@gmail.com" position="down" /> </div> </div>);}
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript