使用 jQuery 从第一个下拉列表中重置和清除
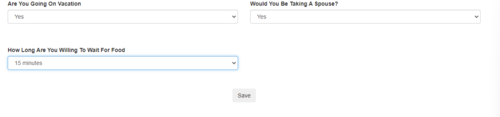
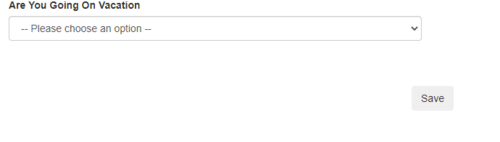
抱歉,当用户选择第一个下拉菜单时,有没有办法将所有下拉菜单重置并清除到原始状态。希望我能清楚地解释自己。先感谢您。


HTML
<div class="form-group row">
<div class="col-sm-6">
<div id="#divAreYouGoingOnVacation">
<label asp-for="AreYouGoingOnVacation">Are You Going On Vacation</label>
<select asp-for="AreYouGoingOnVacation" class="form-control" id="AreYouGoingOnVacation"
required>
<option value="" selected>-- Please choose an option --</option>
<option value="Yes">Yes</option>
<option value="No">No</option>
</select>
</div>
</div>
<div class="col-sm-6">
<div id="divWouldYouBeTakingASpouse">
<label asp-for="WouldYouBeTakingASpouse">Would You Be Taking A Spouse?</label>
<select asp-for="WouldYouBeTakingASpouse" class="form-control"
id="WouldYouBeTakingASpouse" required>
<option value="" selected>-- Please choose an option --</option>
<option value="Yes">Yes</option>
<option value="No">No</option>
</select>
<br /><br />
</div>
</div>
查询
$("#AreYouGoingOnVacation").change(function () {
if ($(this).val() == "Yes") {
$("#divWouldYouBeTakingASpouse").show();
} else {
$("#divWouldYouBeTakingASpouse").hide();
}
});
$("#WouldYouBeTakingASpouse").change(function () {
if ($(this).val() == "Yes") {
$("#divHowLongAreYouWillingToWaitForFood").show();
} else {
$("#divHowLongAreYouWillingToWaitForFood").hide();
}
});
});
 HUWWW
HUWWW1回答
-

红颜莎娜
如果我理解你是正确的,你会在第一个下拉菜单发生变化时重置第二个下拉菜单的值。会是这样的$('#AreYouGoingOnVacation').on('change', function(){ $('#WouldYouBeTakingASpouse').val('');})
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript