如何检测网站的主要内容块?
我一直想知道“阅读模式”扩展如何准确地知道主要内容在哪里。
如果那里的每个网页的主要内容都在一个标有 id 之#content类的 div 中。但是有没有办法知道哪个 div 是主要内容的包装器?
这就是我想做的
我想创建一个脚本,在其中我在任何网页的右侧插入一个文本框,以便我可以做笔记(Eloquent 是一个示例 chrome 扩展,它执行此操作 - 但它不会推送内容,而是使文本框可拖动- 不喜欢它)。然后我做的笔记会转到我的 mongo 数据库(全部完成)
但是当我将文本框添加到页面时,我很乐意将主要内容推到一边。
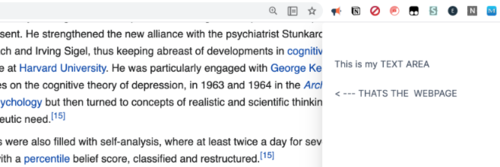
这是我到目前为止的截图

正如我所说,例如,如果我希望它只在维基百科上运行,我可以对元素 ID/类进行硬编码。但是有没有一种方法可以检查主要内容,而不管开发人员如何标记它
 UYOU
UYOU浏览 165回答 1
1回答
-

紫衣仙女
不幸的是,没有办法绝对确定互联网上的每一页。有一些机制可以尝试用信号通知什么是页面的“主要”位。两种“主要”方法是标签<main/>_HTML 元素表示文档的主要内容。主要内容区域由与文档的中心主题或应用程序的中心功能直接相关或扩展的内容组成。role="main"主要地标作用用于指示文档的主要内容。主要内容区域由与文档的中心主题或应用程序的中心功能直接相关或扩展的内容组成。但是,网站并没有违反任何实际规则,如果不包含其中任何一个,它们仍会在大多数浏览器中呈现。它们主要是帮助需要屏幕阅读器的用户能够查看内容的方法。你提到你正在研究维基百科是如何做到的,他们使用了这种role="main"机制。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript