是否可以为 chartJs 上的不同 yAxis 间隔创建不同的步长?
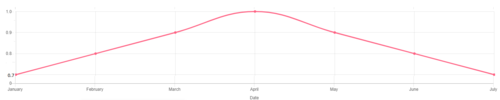
我有如下图表

如您所见,从 0 开始并且stepSize是 0.1,但我希望它不是从 0 开始0并0.7直接打印,然后继续执行每个0.1步骤。在这里你可以看到下面的预期

ticks这是我为yAxis
ticks: {
min: 0,
// forces step size to be 5 units
stepSize: 0.1
}
我需要类似stepSize:0.7(在 0-0.7 之间)的东西,0.1如果大于0.7.Unfortunately 我没有机会像这样实现。还有其他选择吗?
代码笔演示:https://codepen.io/Cicek96/pen/vYGVwmy
 ABOUTYOU
ABOUTYOU浏览 221回答 1
1回答
-

jeck猫
ticks您可以通过如下定义来伪造零线的刻度:ticks: { min: 0.65, stepSize: 0.1, callback: (value, index, values) => index + 1 == values.length ? 0 : value}如需进一步说明,请查看从 Chart.js 文档创建自定义刻度格式。请看一下下面的可运行代码,看看它是如何工作的。new Chart(document.getElementById("myChart"), { type: "line", data: { labels: ["January", "February", "March", "April", "May", "June", "July"], datasets: [{ label: "APAC RE index", data: [0.7, 0.8, 0.9, 1, 0.9, 0.8, 0.7], fill: false, borderColor: "rgb(255, 0, 0)" }] }, options: { legend: { display: false }, scales: { yAxes: [{ ticks: { min: 0.65, stepSize: 0.1, callback: (value, index, values) => index + 1 == values.length ? 0 : value } }] } }});<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.9.3/Chart.min.js"></script><canvas id="myChart" height="90"></canvas>
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript