通过 isomorphic-unfetch 获取时,nextjs api 不工作
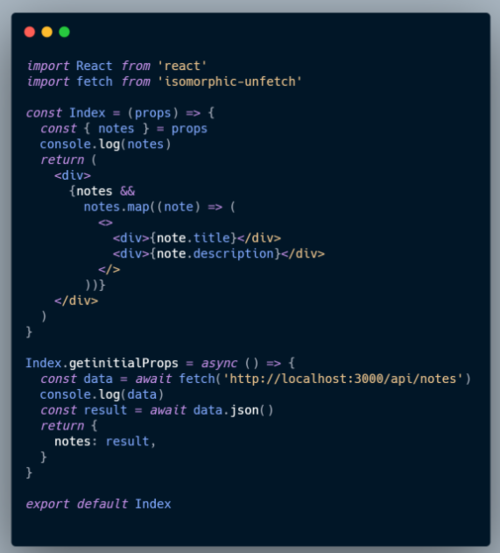
我没有在道具中获取我的数据(注释) ,当我使用 console.log(notes) 时它给出未定义。我的后端 api 也在 /pages/api/notes/index.js 中的同一个项目中我调用的 api 是 'http://localhost:3000/api/notes'

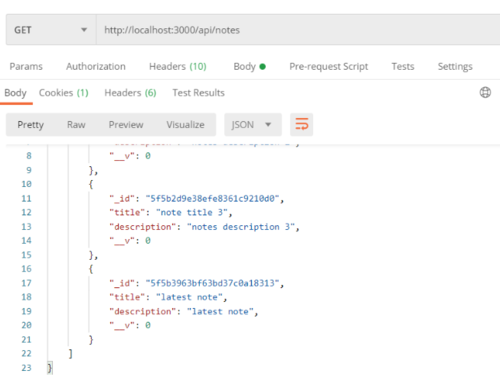
当我在邮递员上测试它时,即使我的 api 也能正常工作。但是在前端,数据不可用

 茅侃侃
茅侃侃浏览 125回答 1
1回答
-

MMTTMM
我相信你只是有一个错字。Index.getinitialProps应该是Index.getInitialProps。请注意,首字母中的“i”是大写的。另外作为提示,您并不明确需要http://localhost:3000,如果您只是调用它,/api/notes它将正确解决请求。这样,当您部署应用程序时,您不必返回并为您的数据提取进行大量更改。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript