不均匀的 CSS 列网格

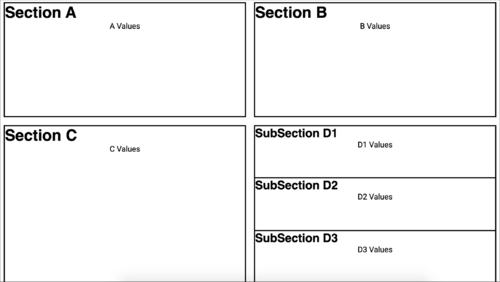
从我对这个问题的研究中,我了解到 CSS 网格似乎能够处理相当复杂的行为。我的场景更简单,我希望有 4 个均匀间隔的面板框,代码如下。我的问题是为什么水平间隙不在垂直中间居中?我通过 trail&error 来测试对齐、对齐和网格规范的各种组合,但找不到解决方案。我需要在我的代码中添加什么才能使间隙在页面上垂直居中?
.main-container {
display: grid;
grid-template-columns: repeat(2, 1fr);
grid-gap: 20px;
height: 100vh;
align-items: stretch;
margin: 0;
padding: 0;
justify-content: space-between;
}
.container {
border: 3px solid black;
display: flex;
position: relative;
flex-direction: column;
margin: 0;
padding: 0;
}
.shared {
justify-content: center;
border: none;
}
.sub-container {
border: 3px solid black;
align-items: stretch;
height: 100%;
margin: 0;
padding: 0;
}
<div class="main-container">
<div class="container" id="A">
<h1>Section A</h1>
<p id="A-values">A Values</p>
</div>
<div class="container" id="B">
<h1>Section B</h1>
<p id="B-values">B Values</p>
</div>
<div class="container" id="C">
<h1>Section C</h1>
<p id="C-values">C Values</p>
</div>
<div class="container shared" id="D">
<div class="sub-container">
<h2>SubSection D1</h2>
<p id="D1-values">D1 Values</p>
</div>
<div class="sub-container">
<h2>SubSection D2</h2>
<p id="D2-values">D2 Values</p>
</div>
<div class="sub-container">
<h2>SubSection D3</h2>
<p id="D3-values">D3 Values</p>
</div>
</div>
</div>
 扬帆大鱼
扬帆大鱼1回答
-

慕妹3242003
默认情况下,高度设置为与一行中最长的项目相匹配,底部行的高度与顶部的高度不同只是因为其中一列中有更多内容。尝试设置行,因为你有列,添加grid-template-rows: repeat(2, 1fr);到main-container班级
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript