Kendo UI Chart 缩放事件侦听器返回空轴范围
用户放大后,我需要 x 轴上的更新值。根据我发现的示例 ( https://stackblitz.com/edit/angular-6fbwjp?file=app/app.component.ts ),我可以使用缩放事件侦听器。
用于放大的 Kendo UI 文档:
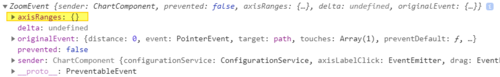
从此处的图像中,您可以看到轴范围返回为空对象 {}。为什么会这样,我该如何解决?
我的最终目标是使用放大范围来更新数据并重绘图形

ZoomEvent {sender: ChartComponent, prevented: false, axisRanges: {…}, delta: undefined, originalEvent: {…}}
axisRanges:
__proto__: Object
delta: undefined
originalEvent: {distance: 0, event: PointerEvent, target: path, touches: Array(1), preventDefault: ƒ, …}
prevented: false
sender: ChartComponent {configurationService: ConfigurationService, axisLabelClick: EventEmitter, drag: EventEmitter, dragEnd: EventEmitter, dragStart: EventEmitter, …}
__proto__: PreventableEvent
<kendo-chart [pannable]="{ lock: 'y' }" [zoomable]="{ mousewheel :{ lock: 'y'}, selection: { lock: 'y' } }" (zoom)="onZoom($event)"
[axisDefaults]="axisDefaults" [chartArea]="chartAreaOptions" [legend]="legendOptions">
<kendo-chart-series>
<!-- Loop thru all readings -->
<kendo-chart-series-item *ngFor="let readings of ReadingsData" [data]="readings.items"
[color]="seriesOptionsArr.get(readings.value).color" [markers]="{ visible: false }"
[name]="seriesOptionsArr.get(readings.value).name" type="scatterLine" xField="timeRead" yField="sample"
zIndex="1">
</kendo-chart-series-item>
</kendo-chart-series>
<kendo-chart-x-axis>
<kendo-chart-x-axis-item type="date" baseUnit="seconds" [min]="xAxisMin"
[max]="xAxisMax" majorTicksVisible=false>
</kendo-chart-x-axis-item>
</kendo-chart-x-axis>
<kendo-chart-y-axis>
<kendo-chart-y-axis-item ...>
</kendo-chart-y-axis-item>
</kendo-chart-y-axis>
</kendo-chart>
 收到一只叮咚
收到一只叮咚1回答
-

qq_花开花谢_0
问题是轴需要有一个名字。如下添加名称后,axisRange 将添加到事件信息中。 <kendo-chart-x-axis-item type="date" baseUnit="seconds" [labels]="{ format: getAxisDateFormat()}" [majorGridLines]="{ visible: false }" [minorGridLines]="{ visible: false }" [min]="xAxisMin" [max]="xAxisMax" majorTicksVisible=false name='date_axis'> </kendo-chart-x-axis-item>例如。 https://stackblitz.com/edit/angular-m2cvrw?file=app/app.component.ts
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript