将 highcharts 图例停靠到图表的最底部
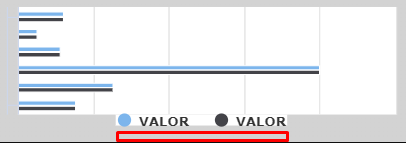
我有一个非常简单紧凑的图表,需要放在图表的最底部(灰色框),而不是绘图区域,如图所示:(我希望将图例放在红色的位置)。我已经从 highcharts 文档中尝试了很多,但到目前为止什么都没有。PS.:really need保持这样的尺寸:)

这是我一直在玩的小提琴:https ://jsfiddle.net/gq2hywa7/2
 胡说叔叔
胡说叔叔浏览 221回答 1
1回答
-

慕哥6287543
您可以通过设置legend.x和legend.y属性自定义图例位置。演示:https ://jsfiddle.net/BlackLabel/8qofaewj/ "legend": { "enabled": true, "padding": 0, "itemHoverStyle": { "color": "rgba(0,0,0,0.8)" }, "backgroundColor": "#FFFFFF", "margin": 0, y: 13 },API:https ://api.highcharts.com/highcharts/legend.y
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript