Amcharts am4core 函数未定义
我使用 Amcharts 创建了一个交互式 2 系列 XY 面积图用于吊具梁,将 amchart cdn 文件放入 Wordpress,但该图表仅显示在页面构建器 Elementor 中,而不是在现场。有一个错误,未定义 am4core 函数,以及来自 amcharts 的交叉源错误,尽管所有源都显示在 chrome 开发工具中。代码在下面,颜色从原来的小提琴改变了
https://stackoverflow.com/users/10419523/mohamed-ali-o-ameur
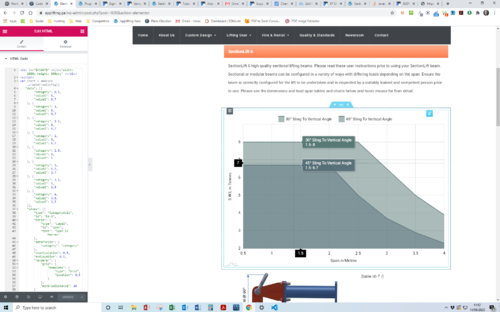
网址位于https://applifting.ga/modular-spreader-beams/sectionlift-6/
知道为什么这会在 Elementor 中显示而不是在实时站点上显示吗?

let chart = am4core.createFromConfig({
"data": [{
"category": 0.5,
"value1": 8,
"value2": 6.7
}, {
"category": 1,
"value1": 8,
"value2": 6.7
}, {
"category": 1.5,
"value1": 8,
"value2": 6.7
}, {
"category": 2,
"value1": 8,
"value2": 6.7
}, {
"category": 2.5,
"value1": 8,
"value2": 5
}, {
"category": 3,
"value1": 6.5,
"value2": 3.7
}, {
"category": 3.5,
"value1": 5,
"value2": 2.9
}, {
"category": 4,
"value1": 3.9,
"value2": 2.3
}],
"xAxes": [{
"type": "CategoryAxis",
"id": "id-1",
"title": {
"type": "Label",
"id": "span",
"text": "Span in Metres"
},
"dataFields": {
"category": "category"
},
"startLocation": 0.5,
"endLocation": 0.5,
"renderer": {
"grid": {
"template": {
"type": "Grid",
"location": 0.5
}
},
"minGridDistance": 20
}
}],
"yAxes": [{
"type": "ValueAxis",
"id": "id-2",
"title": {
"type": "Label",
"id": "swl",
"text": "S.W.L in Tonnes",
"propertyFields": {}
},
"min": "0",
"max": "10",
"renderer": {
"maxLabelPosition": 0.98
}
}]
 RISEBY
RISEBY1回答
-

神不在的星期二
您使用以下代码在 THE HEADER 中注入脚本:function admin_style() {?><!-- Resources --><script src="https://cdn.amcharts.com/lib/4/core.js"></script><script src="https://cdn.amcharts.com/lib/4/charts.js"></script><script src="https://cdn.amcharts.com/lib/4/themes/animated.js"></script><?php}add_action('wp_head', 'admin_style');请检查这个实例 https://jsfiddle.net/gxhqefbt/
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript