在垂直模式下使用 react-slick 增加幻灯片的高度
我正在使用 react-slick 构建一个 timepicker/timeroller(不正常,我知道)。
我正在努力增加幻灯片的高度,以便我可以在遮罩区域(灰色小时和分钟标题所在的地方)有更多的空间来使用
这是我到目前为止得到的(不要介意糟糕的反应代码,专注于 CSS):
https://codesandbox.io/s/react-slick-forked-ozdol
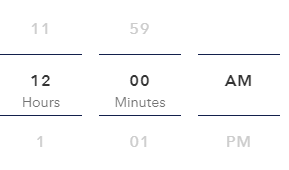
这是我的目标:

似乎问题在于设置每张幻灯片的高度,但我无法正确设置,看起来 Slick 总是自动计算高度。
 ibeautiful
ibeautiful浏览 128回答 1
1回答
-

慕的地6264312
添加此样式片段应该可以解决问题。.slick-slide div { outline: none; padding: 8px 0; font-size: 1.5rem;}享受!
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript