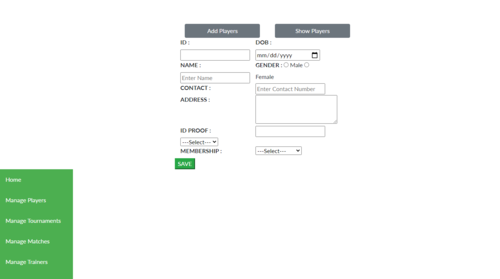
占据屏幕全宽的表格
我正在使用 Javascript,HTML,CSS构建一个名为Tennis Club Management的示例项目。在这个项目中,我有登录 html 页面和managePlayer html 页面。在manageplayer.html中,我有两个按钮,即Add Players和Show Players。单击“添加玩家”按钮,然后我才想显示用于注册玩家的表格。 问题是创建表单时,在页面加载时自动创建的侧边栏(已创建单独的文件sidebar.js )在表单显示为全宽时降低

 呼唤远方
呼唤远方浏览 63回答 1
1回答
-

交互式爱情
如果您只是使用left: 0, top: /* how far you want the sidebar to be from the top of page */with position: fixed,那应该可以防止它移动。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript