在运行时更新其 sprite 后图像失真(Unity 2019)
我最近更新了我的项目以使用 Unity 2019,并且在大多数情况下它是无缝过渡的。但是,在运行时更新图像精灵时,我遇到了一个问题。
我正在开发的游戏在每个级别开始时都有一个倒计时(3、2、1、GO!)。倒计时文本是一系列在计时器上更新的 sprite,并且所有 sprite 都是相同的分辨率。
这在更新到 Unity 2019 之前运行良好,但现在当倒计时进入“开始!”时,它看起来好像被水平挤压了。
我还进行了一项测试,在该测试中我倒计时(开始!、1、2、3)并发生了相反的效果。在这种情况下,“GO!” 看起来很正常,而 1 2 和 3 看起来像是水平展开的。
我设置了一个最小的测试场景,其中只有一个画布/图像,并附有以下脚本。与下面的 gif 中看到的相同的行为发生。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class ImageSwapTest : MonoBehaviour
{
Image image; //Image component
[Seriahttps://i.stack.imgur.com/x3r1y.gifizeField] Sprite[] countDownSprites; //Array of sprites used to populate the image component
void Start()
{
image = GetComponent<Image>();
StartCoroutine(UpdateImage());
}
IEnumerator UpdateImage()
{
int counter = 0;
while (counter < sprites.Length)
{
yield return new WaitForSeconds(1); //Wait 1 second
image.sprite = countDownSprites[counter]; //Update the image to the next sprite
counter++;
}
}
}
预期的:

实际的:
https://i.stack.imgur.com/x3r1y.gif
如果我颠倒顺序,那么“开始!” 是正常大小,数字被扩展:
https://i.stack.imgur.com/S8AUy.gif
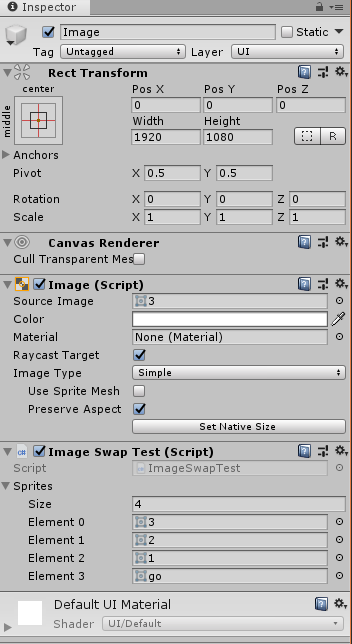
图像属性:


如您所见,所有 4 个精灵都具有相同的分辨率。我不确定是什么导致它们在运行时像这样调整大小。
Unity 2019 中图像/精灵的处理方式是否发生了变化?也许这只是一个错误?
 肥皂起泡泡
肥皂起泡泡2回答
-

慕无忌1623718
同样的事情发生在我身上。修复是:在 Unity 中选择纹理更改 Sprite Mode > Mesh Type 从“Tight”到“Full Rect” -

德玛西亚99
在设置之前将精灵设置为 null 也可以按照此答案工作 - https://stackoverflow.com/a/55827303将图像类型从简单设置为填充也为我修复了它。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类


 C#
C#