为什么只有我的第二个 if 语句给出结果并覆盖我的第一个 if 语句?
我正在为 IMDB 构建一个爬虫并遇到了一个问题。它不是技术性的,但是,似乎更概念化。我在下面附上了我的代码。所以我想弄清楚的是为什么只有第二个 if 语句运行?每当我运行该程序时,我的数组 (Metascore) 都会填充来自第二个 if 语句的值。注意:两个 if 语句都运行,但只有第二个的值填充数组。
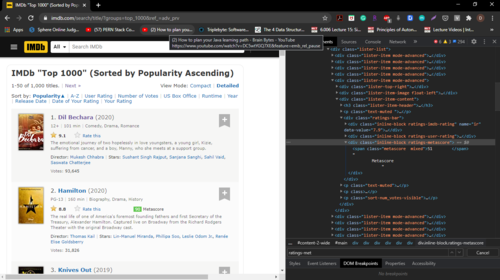
我认为这可能与 .find() 有关,但我想不出一个解释。我还附上了一张图片,显示了我试图抓取的 HTML 的结构。网站链接是:https ://www.imdb.com/search/title/?groups=top_1000&ref_=adv_prv 。
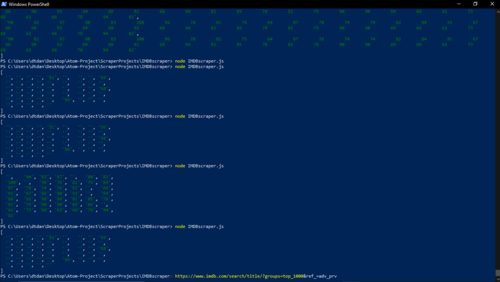
最后一张图片显示了代码结果。
如果有人有解决方案或想法,请将其放在下面。谢谢。
$('.ratings-bar').each((i, el) => {
if($(el).find('.ratings-metascore .favorable')){
metascore[i] = $(el).find('.ratings-metascore .favorable').text().trim();
}
if($(el).find('.ratings-metascore .mixed')){
metascore[i] = $(el).find('.ratings-metascore .mixed').text().trim();
}
})
console.log(metascore);


 智慧大石
智慧大石浏览 150回答 4
4回答
-

明月笑刀无情
问题是$(el).find('.ratings-metascore .favorable').text()即使没有找到元素,实际上返回 '' 一个空字符串,所以每次都用空字符串$(el).find('.ratings-metascore > .mixed').text()覆盖的结果。metascore[i]$(el).find('.ratings-metascore .favorable').text()只是注释掉if($(el).find('.ratings-metascore .mixed')){ metascore[i] = $(el).find('.ratings-metascore .mixed').text().trim();}你会看到你的.favorable结果更新由于这两个条件都返回 true,因为find()返回总是一个对象,你必须添加.length > 0到你的 if 条件以使其正常工作 $('.ratings-bar').each((i, el) => { if($(el).find('.ratings-metascore .favorable').length > 0){ metascore[i] = $(el).find('.ratings-metascore .favorable').text().trim(); } if($(el).find('.ratings-metascore .mixed').length > 0){ metascore[i] = $(el).find('.ratings-metascore .mixed').text().trim(); } })详细解释假设你有这个 HTML<div class="a"> <span class="b">hello</span> <span class="b">world</span></div>然后你运行这个javascript$(document).find('.a .b');/*** this code will return an Object like the following* {* "0": span.b(DOM element)* "1": span.b(DOM element)* length: 2* }*/$(document).find('.a .b').text();/*** this code will return a string like the following* helloworld*/如果你运行这个你试图找到.a .c不存在的元素$(document).find('.a .c');/*** this code will return an Object like the following* {* length: 0* }*/$(document).find('.a .c').text();/*** this code will return an empty string, since no element was found*/因此,在这两种情况下,结果find()始终是一个 Object,它在语句中始终为TRUEIF,并且由于text()始终返回一个字符串(未找到任何元素时为空字符串),这就是为什么您的第二个条件总是覆盖第一个条件,因为它总是真实的。 -

交互式爱情
从屏幕截图中我可以看出您要查找的元素实际上并不同时具有类ratings-metascore和mixed. 您正在做的是尝试通过父元素属性和子元素属性访问元素,应该这样做:$('.ratings-bar').each((i, el) => { if($(el).find('.ratings-metascore > .favorable')){ metascore[i] = $(el).find('.ratings-metascore > .favorable').text().trim(); } if($(el).find('.ratings-metascore > .mixed')){ metascore[i] = $(el).find('.ratings-metascore > .mixed').text().trim(); }})console.log(metascore); -

DIEA
您必须通过第二个 if 语句创建一个 else if,然后它必须起作用。PS:抱歉我的英语不好。 -

海绵宝宝撒
一个更简单的方法是:metascore[i] = $(el).find('.ratings-metascore .favorable').text().trim() || $(el).find('.ratings-metascore .mixed').text().trim()请注意,如果元素不存在,这些都将评估为空字符串,这在 javascript 中是错误的:let foo = "" || "bar"// foo is now "bar"
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类




 JavaScript
JavaScript