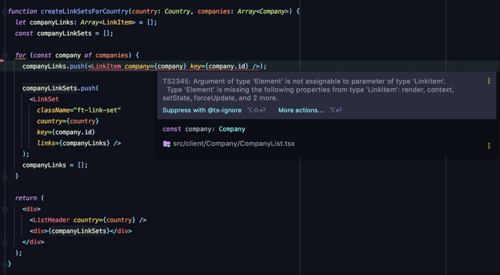
React Component 上的 Typescript 错误:
我不确定为什么它在这里抱怨TBH,这个错误让我感到困惑。

createLinkSetsForCountry
function createLinkSetsForCountry(country: Country, companies: Array<Company>) {
let companyLinks: Array<LinkItem> = [];
const companyLinkSets = [];
for (const company of companies) {
companyLinks.push(<LinkItem company={company} key={company.id} />);
companyLinkSets.push(
<LinkSet
className="ft-link-set"
country={country}
key={company.id}
links={companyLinks} />
);
companyLinks = [];
}
return (
<div>
<ListHeader country={country} />
<div>{companyLinkSets}</div>
</div>
);
}
链接项
export class LinkItem extends Component<{ company: Company, key: number }> {
render() {
const { company } = this.props,
hasApp = (company.interview
&& company.interview.app
&& company.interview.app.hasAppp),
uri = company.notInterviewed ? `companies/${company.id}/details` : `/interviews/companies/${company.id}`,
className = `margin-top-10 margin-bottom-10 ${
company.notInterviewed ? 'ft-company-not-interviewed' : ''
}`;
const link = (
<Link className={className} id={company.id.toString()} to={uri}>
<span id="company-name">{company.name}</span>
</Link>
);
 临摹微笑
临摹微笑1回答
-

慕村9548890
基本上,您companyLinks的列表是 React 元素而不是LinkItem,因此只需按以下方式进行更改即可:let companyLinks: Array<React.ReactElement> = [];
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript