我在控制器页面中编写了我的视图代码以从数据库中获取数据,但我的脚本在该代码中不起作用
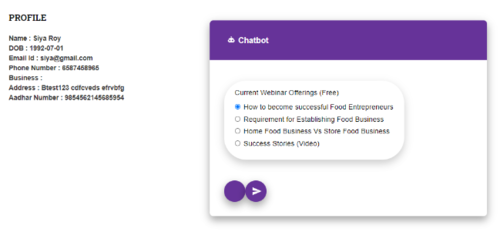
我在控制器页面中编写了我的视图代码以从数据库中获取数据,但我的脚本在该代码中不起作用。我想当用户点击单选按钮时,个人资料部分被隐藏,课程部分将被显示。

控制器代码:
if(array_sum($arrCount)==0)
{
echo '<div class="chat-message-div">
<div class="chat-message" style="color:red;">
Sorry I cant recognize you.Please provide a bit more details
</div>
</div>';
exit;
}
else
{
$max = $arrCount[0];
$indicate = 0;
for($i=1;$i<count($arrCount);$i++)
{
if($arrCount[$i]>$max)
{
$max = $arrCount[$i];
$indicate = $i;
}
}
echo '<div class="chat-message-div">
<div class="chat-message">
'.$arr[$indicate]['answer'].'
<div class="radio">
<label><input type="radio" id="msg6" name="q6" value="'.$arr[$indicate]['option1'].'">'.$arr[$indicate]['option1'].'</label>
</div>
<div class="radio">
<label><input type="radio" id="msg6" name="q6" value="'.$arr[$indicate]['option2'].'">'.$arr[$indicate]['option2'].'</label>
</div>
<div class="radio">
<label><input type="radio" id="msg6" name="q6" value="'.$arr[$indicate]['option3'].'">'.$arr[$indicate]['option3'].'</label>
</div>
<div class="radio">
<label><input type="radio" id="msg6" name="q6" value="'.$arr[$indicate]['option4'].'">'.$arr[$indicate]['option4'].'</label>
</div>
</div>
</div>
';
exit;
}
javascript 代码。
<script type="text/javascript">
$(document).ready(function() {
$('input[name="q6"]').on('click', function() {
var test = $(this).val();
$('.profile').hide();
$("#user-profile").hide();
$('.courses').show();
});
});
</script>
 海绵宝宝撒
海绵宝宝撒1回答
-

料青山看我应如是
您最好将数据发送到您的视图。(从我的头顶)你可以打电话$this->load->view('[VIEWNAMEHERE], $arr);然后在您的视图文件中,您可以只使用普通的 HTML 并将 php 值插入正确的位置。这看起来像这样:<div class="chat-message-div"> <div class="chat-message"> <?php echo $arr[$indicate]['answer']; ?> <div class="radio"> <label> <input type="radio" id="msg6" name="q6" value="<?php echo $arr[$indicate]['option1'];?>"> <?php echo $arr[$indicate]['option1'];?> </label> <label> <input type="radio" id="msg6" name="q6" value="<?php echo $arr[$indicate]['option2'];?>"> <?php echo $arr[$indicate]['option2'];?> </label> <label> <input type="radio" id="msg6" name="q6" value="<?php echo $arr[$indicate]['option3'];?>"> <?php echo $arr[$indicate]['option3'];?> </label> <label> <input type="radio" id="msg6" name="q6" value="<?php echo $arr[$indicate]['option4'];?>"> <?php echo $arr[$indicate]['option4'];?> </label> </div> </div></div><script type="text/javascript"> $(document).ready(function() { $('input[name="q6"]').on('click', function() { var test = $(this).val(); $('.profile').hide(); $("#user-profile").hide(); $('.courses').show(); }); }); </script>不要忘记将您的视图存储为 .php 文件还没有测试过这些,但这是你应该如何处理这样的事情。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript