如何使用JS删除下拉列表中的选定值副本?
有很多如何做到这一点的例子,但我想要的是不同的:
我想保留所选项目但删除所选项目的副本。因此该下拉列表仅包含选定值而不包含其他实例。
这是示例:
<label for="cars">Choose a car:</label>
<select name="cars" id="cars">
<option value="volvo">Volvo</option>
<option value="saab">Saab</option>
<option value="opel">Opel</option>
<option value="audi">Audi</option>
<option value="volvo">Volvo</option>
</select>
这将删除所选值的所有实例:
$('#cars[value="volvo"]').remove();
但我需要保留选中的“沃尔沃”。有人能帮我吗?
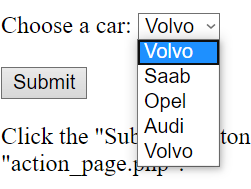
更新:这是图:

如您所见,我们有两辆沃尔沃,我们可以只保留选定的那辆吗?
 鸿蒙传说
鸿蒙传说浏览 141回答 1
1回答
-

ITMISS
此脚本用于删除第一个选项的重复项。$('#cars option[value="'+$('#cars').val()+'"]:not(:first-child)').remove();<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script><label for="cars">Choose a car:</label><select name="cars" id="cars"> <option value="volvo">Volvo</option> <option value="saab">Saab</option> <option value="opel">Opel</option> <option value="audi">Audi</option> <option value="volvo">Volvo</option></select>
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript