滑块未正确移除
这是所有代码:
import React, { Component } from "react";
import "./App.css";
import Slider from "@material-ui/core/Slider";
import Typography from "@material-ui/core/Typography";
class App extends Component {
state = {
users: [],
};
componentDidMount() {
fetch("/users").then((response) =>
response.json().then((data) => {
this.setState({ users: data.users });
})
);
}
removeSlider(user) {
const users = [...this.state.users];
users.splice(users.indexOf(user), 1);
this.setState({ users: users });
}
render() {
return (
<div className="App">
{this.state.users.map((user) => (
<div className="slider" id="di">
<Typography id="range-slider" gutterBottom>
<button className="btn" onClick={() => this.removeSlider(user)}>
{user.first_name[0].toUpperCase() + user.first_name.slice(1)}
</button>
</Typography>
<Slider
orientation="vertical"
defaultValue={[0, 50]}
aria-labelledby="vertical-slider"
/>
</div>
))}
</div>
);
}
}
export default App;
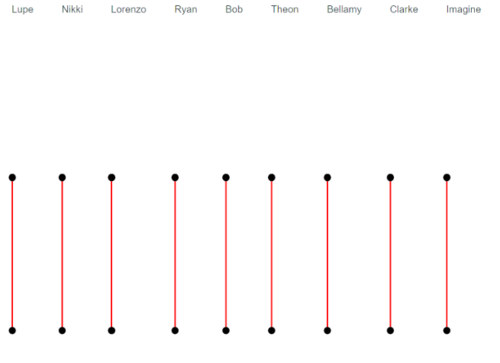
用户来自另一台服务器。在排版中,每个用户都有一个按钮,该按钮实质上是将他们从用户列表中删除(由 removeSlider 处理程序处理)。这里的问题是,当我这样做时,与列表末尾对应的滑块被删除,而不是我想要删除的滑块。




所以在图片中我去删除 Jordan,但是 Imagine 的滑块被删除了。不过,乔丹实际上已从用户列表中删除。
任何帮助,将不胜感激。
 蝴蝶不菲
蝴蝶不菲1回答
-

繁星点点滴滴
当用户被移除时,由于状态更改,React 重新呈现页面,并且在mapReact 内部将绘制 5 个滑块,它将与前 5 个滑块相关联,因为您没有向它们添加键。因此,第一步是向地图中的滑块添加关键点,然后重新渲染应该保留并重新使用正确的旧对象,而不是重新绘制或错位它们。此外,您可能希望将滑块的值存储在状态中,使它们成为“受控组件”(设置它们value的起始状态,并处理它们的change事件以更新状态),这样它们就不会在渲染之间丢失它们的信息。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript