在拖放页面的表单操作中将参数发送到 HTTPPOST 函数 - MVC Razor C#
我需要创建一个拖放页面。我目前正在使用“Dropzone”插件。在我的客户中,我有以下 html:
在这里,我从输入中选择一个值:
<div class="form-group">
<label for="selectMarca" class="col-sm-3">Selecione o tipo de Comerciantes a Importar</label>
<select class="form-control" id="selector">
<option value=0>Value0</option>
<option value=1>Value1</option>
<option value=2>Value2</option>
<option value=3>Value3</option>
</select>
</div>
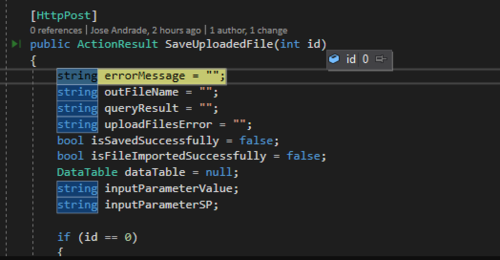
这是我调用函数 SaveUploadedFile 的地方:
<form class="dropzone" id="dropzoneForm" action="/SettingsMerchants/SaveUploadedFile/0" data-plugin="dropzone">
<div class="dz-message">
<h3 class="m-h-lg">Press here or drag some file to import</h3>
</div>
</form>
我有一个 Jquery 触发器来更改该“操作”值:
<script>
$("#selector").on("change", function (e) {
//e.preventDefault();
$('#dropzoneForm').attr('action', "/SettingsMerchants/SaveUploadedFile/" + $("#selector").val());
});
</script>
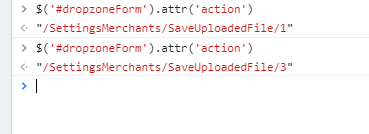
我的问题是,当我删除文件时,总是用“0”调用我的函数。但是当我更改 select/option 上的值时,如果我转到浏览器控制台并键入:
$('#dropzoneForm').attr('action')
我看到价值改变了。


 慕尼黑8549860
慕尼黑85498601回答
-

繁星点点滴滴
基于这个答案:https://github.com/enyo/dropzone/wiki/Set-URL-dynamically我假设 Dropzone JS 在 action 属性中获取初始值并将其存储在 JS 端,然后在初始化后不从中提取,这就是为什么您需要在 Dropzone 上设置 url 属性对象直接如上例所示。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 C#
C#