Apex 图表 - 在工具提示中显示日期
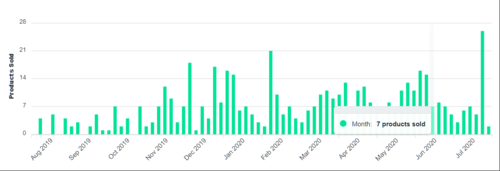
使用 Apex 图表,如何在自定义工具提示中显示当前突出显示栏的日期?例如,在此屏幕截图中,我想显示“Jun 2020”而不是硬编码的“Month”字符串。所以我正在寻找 X 轴类别标签,但我不明白如何在工具提示中显示它。

series: [{
name: 'Month',
data: [<?= $data ?>]
}],
xaxis: {
categories: [<?= $labels ?>],
labels: {
rotateAlways: true,
}
},
tooltip: {
y: {
formatter: function (val) {
return val + " products sold"
}
}
},
 慕桂英3389331
慕桂英3389331浏览 295回答 3
3回答
-

临摹微笑
对此进行测试,在您的选项中添加这些工具提示参数options: { tooltip: { x: { format: "dd MMM yyyy", formatter: function(value, { series, seriesIndex, dataPointIndex, w }) { return new Date(value) } } } 或者将此用于日期格式:options: { tooltip: { x: { format: "MMM yyyy" } }} -

九州编程
这对我有用。*不要忘记使用时刻库...tooltip.x.formatter =function(value,{ series, seriesIndex, dataPointIndex, w }){ return moment(new Date(tooltip_manual_set[value-1])).format('M/D HH:mm');}; -

catspeake
这为我解决了它:tooltip: { x: { show: true, format: "dd MMM yyyy", formatter: function (value,{ series, seriesIndex, dataPointIndex, w }) { return new Date(value).toDateString(); }, }, },
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类



 JavaScript
JavaScript