AJAX 请求未以正确的 <divs> 从服务器返回项目
当用户单击图像时,我有一个叠加层出现在屏幕上。单击图像时,将执行一个 post ajax 请求,它应该返回结果moduleID,moduleName并返回pageID到<div id="result">,它也应该返回content到<div id="content">但是我什么都没有得到?
模块.php:
<div class="grid-2 dashboardIcons module">
<h3 class="fontAmaticH1">Critical Writing</h3>
<a class="cursor module" onclick="toggleWindow(); getModuleData(4)"><img value="4" src="images/CriticalWriting.png">
</a>
</div>
<div id="result"> <!-- Should be returning data from db here -->
</div>
<div id="content"> <!-- and here -->
</div>
模块测试AJAX.php:
<?php
require 'scripts/db.php';
$moduleID = $_POST['moduleID'];
$pageID = 1;
if(isset($_POST['moduleID']))
{
//$stmt = $conn->prepare ("SELECT * FROM `module` WHERE moduleID = ?");
$stmt = $conn->prepare ("SELECT `module`.`moduleID`, `module`.`moduleName`,`moduleContent`.`pageID`, `moduleContent`.`content` FROM `moduleContent` INNER JOIN `module` ON `module`.`moduleID` = `moduleContent`.`moduleID` WHERE `moduleContent`.`pageID` = ? AND `moduleContent`.`moduleID` = ? ");
$stmt->bind_param("ii", $pageID, $moduleID);
$stmt->execute();
$result = $stmt->get_result();
$output = [];
while($row = $result -> fetch_assoc()) {
$output["result"] = $row['moduleID'].' '.$row['moduleName'].' '.$row['pageID'];
$output["content"] = $row['content'];
}
echo json_encode($output);
}
?>
</div>
脚本.js:
// When user clicks open a module, pass the moduleID through in an ajax request to get data from the db
function getModuleData(moduleID){
console.log(moduleID);
$.ajax({
url: "moduleTestingAJAX.php",
method: "post",
data: {moduleID:moduleID},
success: function(data){
console.log(data);
$('#result').html(data.result);
$('#content').html(data.content);
}
});
console.log("test");
}
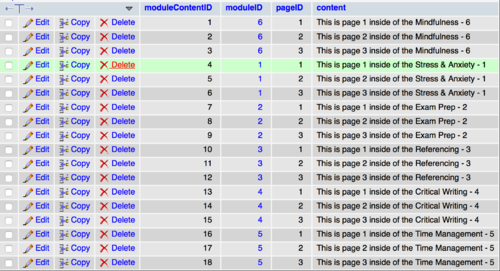
桌子上放着什么moduleContent

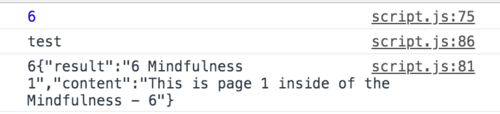
console.log(data);在ajax 调用中运行后,我得到了这个返回:

 DIEA
DIEA1回答
-

汪汪一只猫
您没有解析收到的 JSON。当您的 PHP 脚本回显时json_encode($output),您将获得一个 JSON 编码的字符串,然后您尝试将其用作对象。dataType有两个选项,或者通过添加属性告诉您的 AJAX 请求您期望 JSON :$.ajax({ url: "moduleTestingAJAX.php", method: "post", data: {moduleID:moduleID}, dataType: 'json', // <-- this line added success: function(data){ $('#result').html(data.result); $('#content').html(data.content); } });或者,您可以在成功函数中手动解析 JSON:success: function(data){ parsedData = JSON.parse(data); $('#result').html(parsedData.result); $('#content').html(parsedData.content); }我建议第一个选项。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP

 PHP
PHP