-webkit-calc 函数在 Firefox 中不起作用。有没有其他选择?
我有一个68px宽度的标志,我想在页面的顶部中心显示这个标志。所以我把它放在导航栏中,我给它这个样式:
.center{
position: absolute;
left: -webkit-calc(50% - 34px);
right: -webkit-calc(50% - 34px);
img{
margin: 11px 0px 0px 0px;
}
}
一开始我用left: 50%and right: 50%,但有一个问题:logo 的大小没有计算,所以它没有出现在中心(正好是中心!)所以我用来-webkit-calc(50% - 34px);计算 logo 的大小。问题是它在 Chrome 中有效,但在 Firefox 中无效!
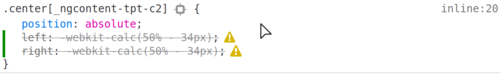
这就是 Firefox 显示的内容inspect element:

Firefox的这个功能有什么替代品吗?
 吃鸡游戏
吃鸡游戏浏览 125回答 1
1回答
-

慕丝7291255
只需使用calc:.center{ position: absolute; left: calc(50% - 34px); right: calc(50% - 34px); img{ margin: 11px 0px 0px 0px; }}-webkit-是 Safari 和基于 Chromium 的浏览器(Chrome、Chromium、Brave、新的 Microsoft Edge)使用的前缀。(-moz-是 Firefox [for "Mozilla"] 使用的;IE 和 Legacy Edge 使用的-ms-)但是calc现在暂时不需要前缀了。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript