用单独的颜色显示国家
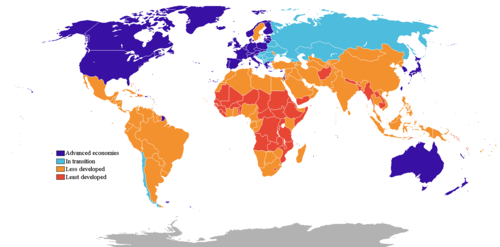
我正在尝试创建一个 android & ios 应用程序,您可以在其中看到整个世界。我只需要以单独颜色显示的国家/地区。不需要城市、街道等。它应该看起来像这样:

我不能使用静态图像,它需要为每个用户单独着色。
到目前为止,我已经尝试过使用 Mapbox。但是使用 Mapbox 我还没有找到动态样式。似乎必须使用 Mapbox Studio 提前创建它们。我用瓦片层尝试了谷歌地图。但为此(据我所知),我需要重建整个世界。那将是一个巨大的努力。
所以没有一个真正符合我的需求。也许我错过了一个简单的技巧,但我对此感到非常沮丧。
非常感谢任何帮助!
 当年话下
当年话下浏览 180回答 1
1回答
-

梵蒂冈之花
为了做到这一点,你将不得不做一些事情。首先,您需要从 IMF 获取有关每个国家的 HDI 得分的数据。幸运的是,您可以从联合国开发计划署人类发展 API 获取这些数据:http: //ec2-54-174-131-205.compute-1.amazonaws.com/API/HDRO_API.php/indicator_id=137506/year =2017接下来,您必须弄清楚 HDI 表示发达、发展中、欠发达和最不发达。联合国开发计划署将人类发展指数分为四类(五类,包括没有数据的国家):非常高:1.000 - 0.800高:0.700 - 0.799中等:0.555 - 0.699低:0.350 - 0.554数据不可用现在您需要查看这些数据并在 MapBox Studio 中创建地图。您可以浏览 JSON 数据并为每个国家创建新样式(此处的教程:https ://docs.mapbox.com/help/tutorials/style-single-country/ ),或者您可以解析 JSON 文件前端并从应用程序中添加样式。如果您创建 MapBox 地图,则可以通过设置地图的样式属性在您的应用程序中使用地图的样式。这是通过在创建地图后获取共享 URL 并在前端初始化时将地图的样式设置为此 URL 来完成的。使用共享 URL,您可以在前端创建地图。iOS(斯威夫特):var mapView = MGLMapView()mapView.styleURL = URL(string: "mapbox://styles/davidchopin/cjtz90km70tkk1fo6oxifkd67")iOS(目标-C):// Replace the string in the URL below with your custom style URL from Mapbox //Studio.// Read more about style URLs here: https://www.mapbox.com/help/define-style-url/NSURL *styleURL = [NSURL URLWithString:@"mapbox://styles/davidchopin/cjtz90km70tkk1fo6oxifkd67"];MGLMapView *mapView = [[MGLMapView alloc] initWithFrame:self.view.boundsstyleURL:styleURL];安卓(Java):mapboxMap.setStyle(new Style.Builder().fromUrl("mapbox://styles/davidchopin/cjtz90km70tkk1fo6oxifkd67"), new Style.OnStyleLoaded() { @Override public void onStyleLoaded(@NonNull Style style) { // Custom map style has been loaded and map is now ready }});安卓(科特林):mapboxMap.setStyle(Style.Builder().fromUrl("mapbox://styles/davidchopin/cjtz90km70tkk1fo6oxifkd67")) { // Custom map style has been loaded and map is now ready}
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 Java
Java