根据 ${selectedcount} 显示不同的输出
我希望预测公式 显示为:
如果 ${selectedcount} > 30
显示为${selectedcount} / 3 + 5
如果 ${selectedcount} < 30
显示为${selectedcount} / 3 - 5
P/S:不是计算,只是公式
<div id="demo" align="center"></div>
<script src="//code.jquery.com/jquery-1.12.0.min.js"></script>
<script type="text/javascript">
var selectedcount = '';
function myFunction() {
document.getElementById("demo").innerHTML = `
<table class="table table-striped table-dark" style="width:600px; float: right; margin-right: 330px;">
<tr>
<td style="text-align: center; color: #000000; text-align: left;">Current total number of students:</td>
<td style="text-align: center; font-weight: bold; color: #000000; text-align: left;">${selectedcount} students</td>
</tr>
<tr>
<td style="text-align: center; color: #000000; text-align: left;">Prediction Formula:</td>
<td style="text-align: center; color: #0000A0; text-align: left;">Number of students > 30 <br> <b>Average = number of students / 3 + 5</b></td>
</tr>
<tr>
<td></td>
<td style="text-align: center; color: #0000A0; text-align: left;">Number of students < 30 <br> <b>Average = number of students / 3 - 5</b></td>
</tr>
</table>`
}
$(document).ready(function(){
$("#prg").change( function(){
selectedcount = $('#prg option:selected').data('prgcount');
if(selectedcount > 30){
average = selectedcount / 3 + 5;
} else{
average = selectedcount / 3 - 5;
}
});
});
</script>
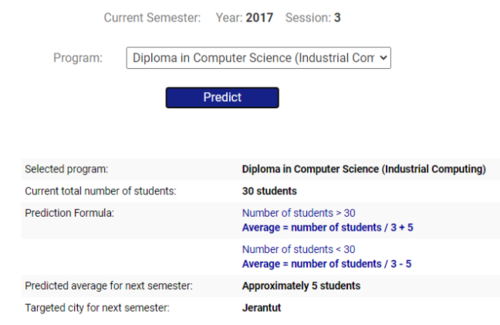
目前,预测公式行未从当前学生总数中捕获 ${selectedcount},如下所示:
屏幕截图

我已经删除了一些不相关的代码,希望对您有所帮助。请协助解决上述问题。谢谢你。
 翻阅古今
翻阅古今1回答
-

千万里不及你
根据您的条件在渲染之前存储符号和分母。像这样的东西。function myFunction() { var predicDenom = parseInt(selectedcount) > 30 ? '3+5 : '3-5'; //Store the denominator based on number of students var predicSign = parseInt(selectedcount) > 30 ? '>' : '<'; // Also store the sign document.getElementById("demo").innerHTML = `<table class="table table-striped table-dark" style="width:600px; float: right; margin-right: 330px;"> <tr> <td style="text-align: center; color: #000000; text-align: left;">Current total number of students:</td> <td style="text-align: center; font-weight: bold; color: #000000; text-align: left;">${selectedcount} students</td> </tr><tr> <td style="text-align: center; color: #000000; text-align: left;">Prediction Formula:</td> <td style="text-align: center; color: #0000A0; text-align: left;">Number of students ${predicSign} 30 <br> <b>Average = number of students / ${predicDenom}</b></td> </tr></table>` }
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript