为什么我的编辑页面在 Laravel 中不起作用?我使用了 vue.js
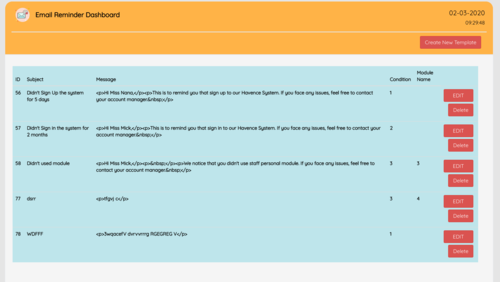
基本上,我正在做一个仪表板来查看详细信息。如果用户想要编辑他们的详细信息。他们应该点击编辑按钮来编辑它。如果我点击编辑按钮它没有响应任何东西。现在编辑不起作用。我找不到问题。我在这里附上我的代码。

AutoMailController.php
public function edit($id)
{
$mailTemplates=AutoEmailTemplate::find($id);
return view('havence.automail.edit')->with('mailTemplates', $mailTemplates);
}
网页.php
Route::get('api/email/create', ['as' => 'email.create', 'uses' => 'Havence\AutoMailController@create']);
Route::get('automail/mail', 'Havence\AutoMailController@mail');
Route::get('automail/index',['as'=>'email.index','uses' => 'Havence\AutoMailController@index']);
Route::get('automail/edit/{id}',['as'=>'email.edit','uses' => 'Havence\AutoMailController@edit']);
Route::get('automail/delete',['as'=>'email.delete','uses' => 'Havence\AutoMailController@destroy']);
 慕仙森
慕仙森3回答
-

慕哥9229398
尝试使用:<a href='{{ route("email.edit",["id"=>$mailTemplate->id]) }}' class="btn btn-danger badge-pill" style="width:80px" >EDIT </a> -

潇湘沐
更换怎么样:<a href='edit/{id}' class="btn btn-danger badge-pill" style="width:80px" >EDIT </a>和:<a href={{'edit/'.$mailTemplate->id}} class="btn btn-danger badge-pill" style="width:80px" >EDIT </a> -

POPMUISE
您没有从 href 和用户 laravel 字符串插值“{{ $variable }}”中传递 id。<a href='edit/{{$mailTemplate->id}}' class="btn btn-danger badge-pill" style="width:80px" >EDIT </a>此外,如果您想在另一个选项卡中打开路线,请在您的“a”标签中添加 target="_blank"。<a href='edit/{{$mailTemplate->id}}' target='_blank' class="btn btn-danger badge-pill" style="width:80px" >EDIT </a>
 随时随地看视频慕课网APP
随时随地看视频慕课网APP



 PHP
PHP